4 Workable Ways to Convert WebP to SVG on All Platforms
You probably tried downloading an image with WebP format on a website for editing purposes, and unfortunately, your editor tool couldn’t read it. Then you may need to convert WebP to SVG. This is because most editor tools don’t support the WebP format. Even your computer’s media players as well. So before editing it, you need to convert it into a format like SVG, which is supported by editor tools and is much more easily editable. Thankfully, you found this post, which features 5 ways to convert WebP to SVG.
Guide List
Part 1: 2 Ways to Batch Convert WebP to SVG [Windows/Mac] Part 2: 2 Ways to Free Change Codec for WebP to SVG [Windows/Mac/Linux] Part 3: Tips to Ensure the Best SVG Quality While Converting WebP Files Part 4: FAQs about WebP to SVGPart 1: 2 Ways to Batch Convert WebP to SVG [Windows/Mac]
Many WebP to SVG converter tools are available, but only a few provide you the freedom to have a satisfactory output. But, in this post, we feature 2 of the best image converter tools to help you achieve your desired WebP to SVG conversion process and output.
1. GIMP (Windows/Mac/Linux)
As mentioned above, only a few WebP to SVG converter tools provides the best image conversion and output services, including GIMP. This tool is a cross-platform image editor made available across different computer platforms. The one thing that might trouble you is that before you can convert various images to WebP, you need to download an additional plug-in named file-svg-export.py.
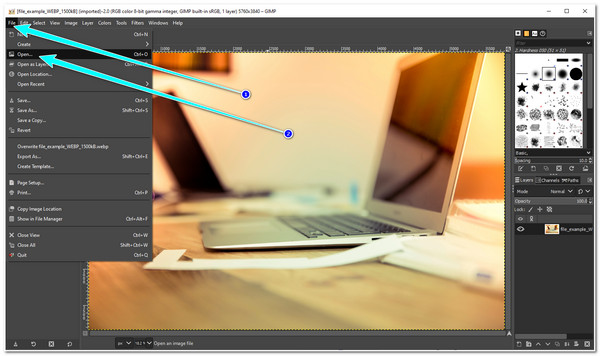
Step 1.Download and install the GIMP tool. After that, launch the tool and import the WebP file by clicking the "File" and "Open" buttons.

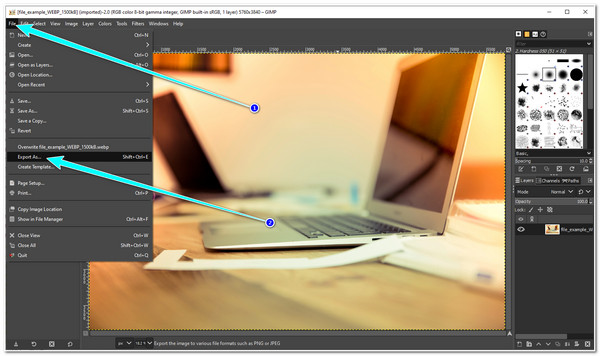
Step 2.Next, tick the File tab again, and click the "Export As" button. Click the "Select File Type (By Extension)" button on the Export Image window to access the SVG format.

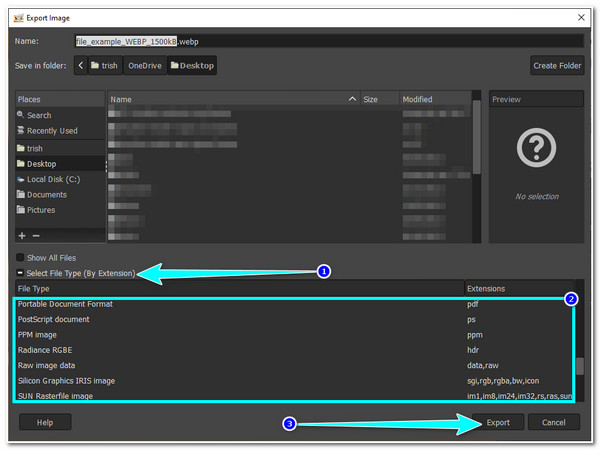
Step 3.After that, select the SVG format and click the "Export" button to start the conversion process.

2. Pixillion (Windows/Mac)
Otherwise, if you are searching for a WebP to SVG converter tool that provides excellent conversion speed, Pixillion is what you are looking for. This tool also provides users with quick conversion with simple steps. It also supports many formats to export your WebP file apart from SVG. But, compared to GIMP, Pixillion only offers limited image editing features. If you only intended to convert WebP files to SVG, having limited editing features will not bother you.
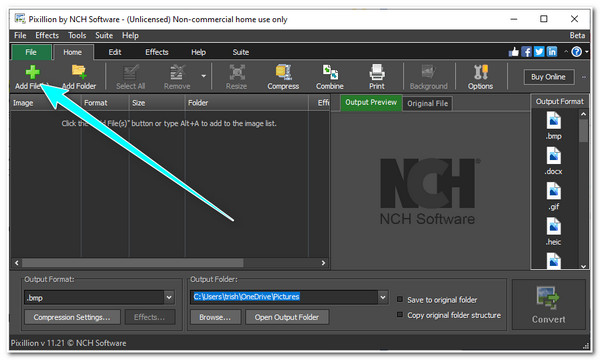
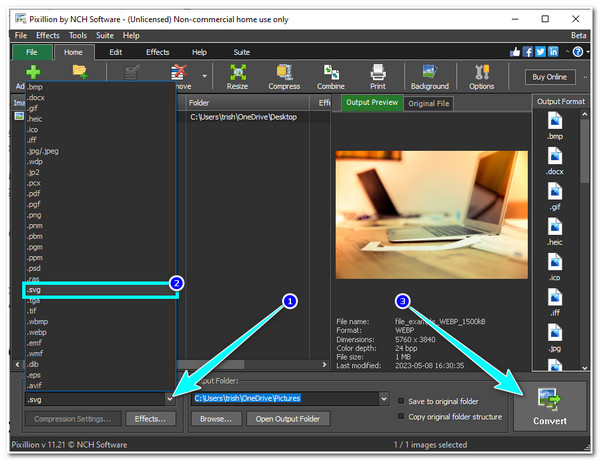
Step 1.Visit Pixillion’s official website to download and install the tool. Then, launch it and click the "Add File(s)" button with the Plus icon to import the WebP file.

Step 2.Then, unfold the "Output Format" dropdown list. Select the .svg format. Once you are done selecting it, click the "Convert" button to start the WebP to SVG conversion process.

Part 2: 2 Ways to Free Change Codec for WebP to SVG [Windows/Mac/Linux]
There you go! Those are 2 of the best tools to convert WebP to SVG format. If there are instances that you acquire large SVG file outputs, then consider setting up a codec compression value or quality that will help you shrink SVG file sizes. This would be the best way to prevent them from consuming large storage spaces on your computer, especially if you’ll store many of them.
1. Converseen (Windows/Linux)
The first WebP to SVG converter is the Converseen. This image converter is a free cross-platform tool that supports the batch image conversion process. You might be thinking how efficient this tool is for being free; well, unlike any other tools, Converseen can convert WebP to SVG along with output customization settings which is more than enough for a free image converter tool. But still, Converseen is one of the best tools to convert WebP to SVG with adjustable output settings. So how to use this tool? Perform the steps below.
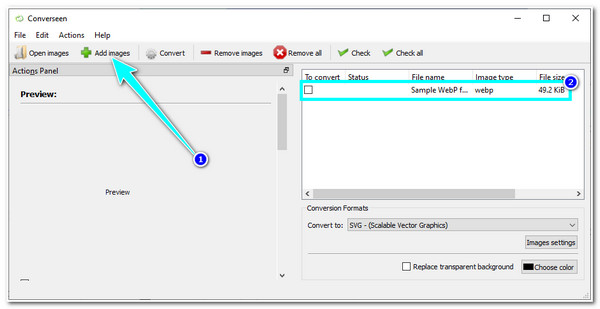
Step 1.Download and install Converseen on its official website. Then, launch the tool and click the "Add Images" button to import the WebP file. Then, on the right pane, tick the imported file.

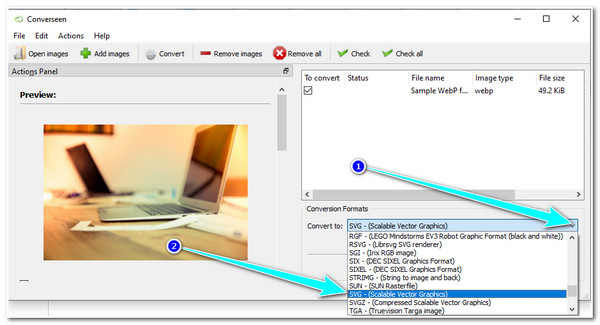
Step 2.Next, find and unfold the "Convert to" dropdown list. Select the SVG - (Scalable Vector Graphics) option.

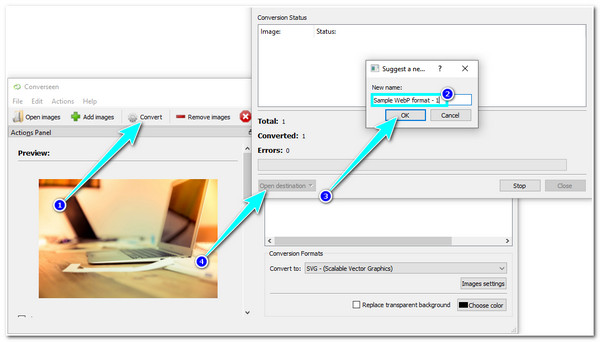
Step 3.Then, click the "Image Settings" button under the "Convert to" dropdown list. You can adjust the JPEG compression level. Once finished, click the "OK" button.
Step 4.If you are satisfied with your setups, click the "Convert" button with the Gear icon to initiate the conversion process.

2. Pixelied (Online)
If you are looking for a much more accessible WebP to SVG converter, you should try Pixelied. This online tool can convert WebP to SVG without compromising the original quality. You can also use it to convert WebP to JPG, PNG, or other popular formats. Features and the overall interface are well composed, which is what makes it became a user-friendly tool. If you wish to convert multiple WebP files, you can convert them simultaneously using this tool, which supports batch conversion.
Step 1.Access the Pixelied WebP to the SVG website on your computer browser. Then, click the "Choose Files" button to import the WebP file.
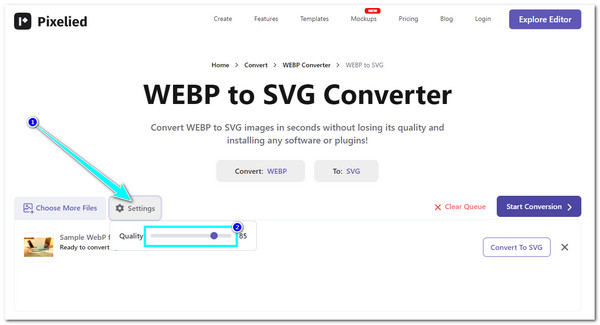
Step 2.After that, click the "Settings" button with the Gear icon. On the floating toolbox, you can adjust the Quality slider to the left to slightly reduce its quality for a much smaller output size.

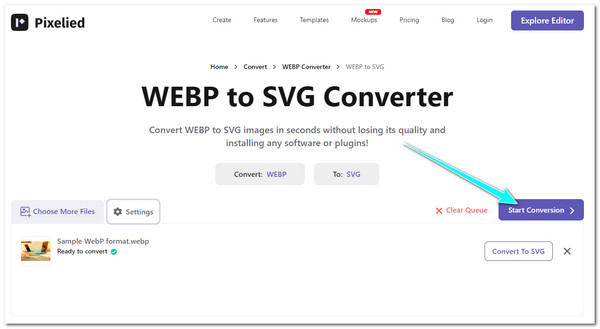
Step 3.Then, click the "Start Conversion" button to initiate the conversion process. Once the conversion is done, click the "Download All" button to save the converted SVG file.

Part 3: Tips to Ensure the Best SVG Quality While Converting WebP Files
Now those are the tools that can help you convert WebP to SVG and tools that can accommodate you with codec customization. If you are unsatisfied with their output’s quality, here are the tips to ensure the best SVG quality.
1. Use an Image Upscaler Tool
Using an Image Upscaler tool, you can unleash the beauty of your output from WebP to SVG conversion by enhancing or upscaling its quality. And to do this job, you can use the AnyRec AI Image Upscaler tool! This online tool can upscale your converted WebP or SVG files without compromising their original quality. So, if you are looking for a tool that can bring your SVG’s quality to a new level, then AnyRec AI Image Upscaler is what you are searching for!
- Offer 100% free online image upscaling without a watermark.
- Enhance image quality and enlarge resolution instead of pixels.
- Enable you to make your image sharper, crisper, and cleaner.
- Reduce image noise, improve color or contrast, retouch face, etc.
2. Utilize the Image Converter Tool’s Output Tweaking Options
Most WebP to SVG converter tools are equipped with output tweaking options that let you customize various parameters such as Quality, Magnification, option for Enabling Lossless compression, etc. You can acquire the best quality while converting WebP files to GIF, JPG, or other formats through this.
3. Ensure that the Resolution is set to High for a much Better Quality
Setting your output to high resolution before the WebP to SVG conversion will give you a sharp and clear image. It will make your SVG file, which is the converted WebP, contains a much more transparent detail display.
Part 4: FAQs about WebP to SVG
-
1. How to convert SVG to WebP?
You can choose between GIMP or Pixillion to convert SVG to WebP, for these tools can convert those mentioned image formats. But if you wish to have an easy and quick conversion process, you can use Pixillion.
-
2. Does WebP comes with a large file size?
Yes. If we compare it to SVG, WebP somehow comes with a large file size. Images with WebP hold high-quality images which contain large file sizes. If you store images in WebP format, converting them into SVG, which holds small file sizes and accurate images, is recommended.
-
3. Can I open SVG files on Mac browsers?
Yes, you can! All browsers are capable of playing or reading SVG images on Mac, including Safari, Google Chrome, Microsoft Edge, Mozilla Firefox, etc.
Conclusion
There you have it! Those are the 4 workable tools you can use to convert WebP to SVG. You can avoid WebP incompatibility issues across different image editing tools through them and start creating your image editing project. If unsatisfied with the WebP to SVG quality, upscale it using the AnyRec AI Image Upscaler! This tool is integrated with AI technology that supports enhancing your image and bringing it to the next level! Feel free to visit this tool’s webpage to experience its outstanding features and functionality.
