Shopify Rozmiary obrazów: niezbędne wskazówki dotyczące tego sklepu e-commerce
Jeśli chcesz zbudować sklep internetowy i sprzedawać produkty w Shopify, musisz znać najlepsze rozmiary obrazów Shoptify, aby zapewnić klientom wysoką jakość obsługi. Oczywiście ludzie nie będą mogli obejrzeć zdjęć produktów ani innych zdjęć, jeśli będą niskiej jakości lub wolno się ładują, co sprawi, że nie kupią Twojego produktu. Równie ważne, jak wiedza o tym, jakie produkty przyciągną klientów, jest rozważenie rozmiarów obrazów Shopify dla różnych zdjęć. W tym artykule zostaną podane odpowiednie rozmiary obrazów banerów, zdjęć produktów, tła itp. oraz najlepszy format obrazów Shopify.
Lista przewodników
Część 1: Rozmiary obrazów Shopify: Rozmiar pliku i współczynnik proporcji dla różnych obrazów Część 2: Jaki format jest najlepszy dla Shopify Images Część 3: Często zadawane pytania dotyczące najlepszego rozmiaru obrazu ShopifyCzęść 1: Rozmiary obrazów Shopify: Rozmiar pliku i współczynnik proporcji dla różnych obrazów
W przypadku witryn internetowych, zwłaszcza platform sprzedaży online, rozmiar obrazu ma kluczowe znaczenie dla efektywnego doświadczenia użytkownika, szybkości ładowania i rankingu strony. W jaki sposób rozmiary obrazów Shopify poprawiają wygodę użytkownika? Jeśli jesteś entuzjastą zakupów online, najczęściej powiększasz obraz produktu, aby uzyskać szczegółowe informacje lub zobaczyć całe zdjęcie; niewłaściwy rozmiar obrazu powoduje jego rozmycie. Jeśli chodzi o szybkość ładowania, jeśli rozmiar obrazu lub strony internetowej jest zbyt duży, załadowanie strony z pewnością zajmie dużo czasu.
Dodatkowo poprawia ranking strony w taki sposób, że może ona znaleźć się na szczycie wyników wyszukiwania, ponieważ jakość obrazów jest obecnie częścią algorytmu. Z tych powodów osiągnij to, przestrzegając rozmiarów obrazów Shopify dla różnych zdjęć.
| Shopify Różne obrazy | Zalecane rozmiary obrazów Shopify |
| obraz produktu | 2048 x 2048 pikseli |
| Zdjęcie w tle | 1920 x 1080 pikseli |
| Obraz bohatera | 1920 x 1080 pikseli |
| Baner witryny internetowej | 300 x 200 pikseli |
| Obraz kolekcji | 1024 x 1024 pikseli |
| Obraz bloga | 1920 x 1080 pikseli |
| Logo | 450 x 250 pikseli |
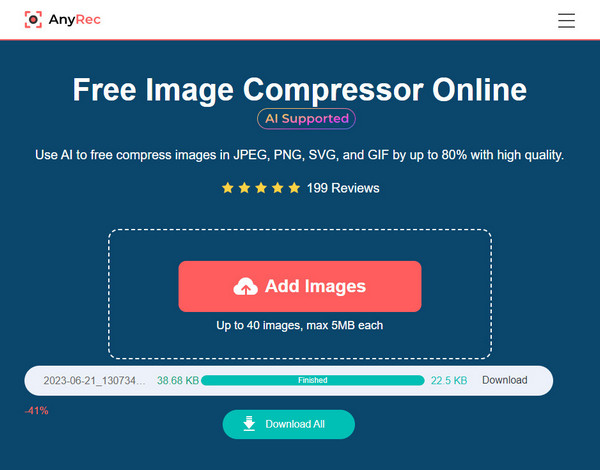
Załóżmy, że chcesz skompresować rozmiar pliku Shopify bez obniżania jakości; Użyj Darmowy kompresor obrazu AnyRec. Jest to internetowy kompresor obrazu, który możesz wykorzystać zmniejsz rozmiar JPG do łatwego przesyłania na Shopify. Dzięki dostosowanym ustawieniom możesz zachować oryginalną, wysoką jakość.
Wystarczy wejść na stronę główną Darmowy kompresor obrazu AnyRec i kliknij Dodaj obraz przycisk; możesz wykonać kompresję wsadową, jeśli chcesz, do 40 i maksymalnie 5 MB każdy. Po wybraniu obrazów narzędzie automatycznie je skompresuje. Kliknij Przycisk Pobierz wszystko zapisać.

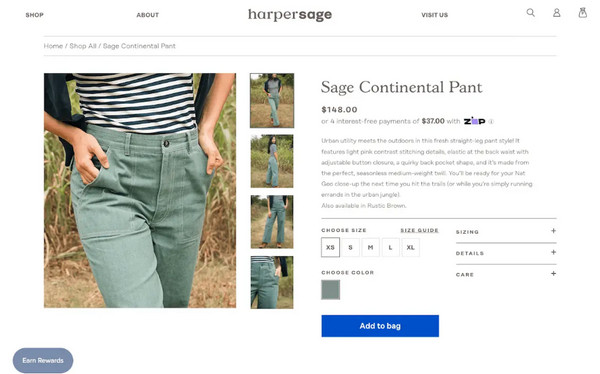
Zdjęcie produktu Shopify
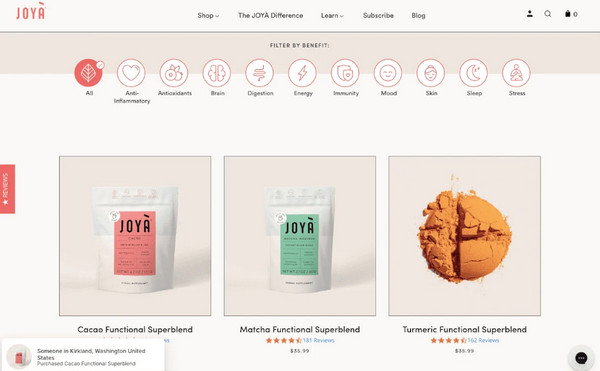
Produkty to to, co wyświetlasz w swoim sklepie internetowym. Rozmiar obrazu produktu Shopify powinien wynosić 2048 na 2048 pikseli. A jeśli chcesz, aby funkcja powiększania obrazu była wysokiej jakości, użyj przynajmniej 800 na 800 px.

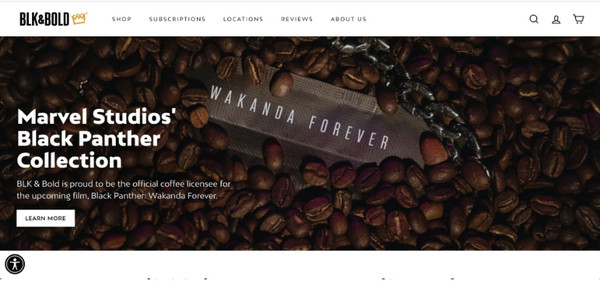
Obraz tła Shopify
Ten obraz Shopify w sklepie internetowym jest pierwszym typem obrazu, jaki zobaczysz. To tło Twojej strony głównej. Powinien mieć wymiary 2500 pikseli dla szerokości i 1406 pikseli dla wysokości i maksymalnie 20 MB dla rozmiaru pliku. Jeśli przekroczy ten rozmiar, użytkownicy mogą doświadczyć niskiej prędkości ładowania obrazów w interfejsie.

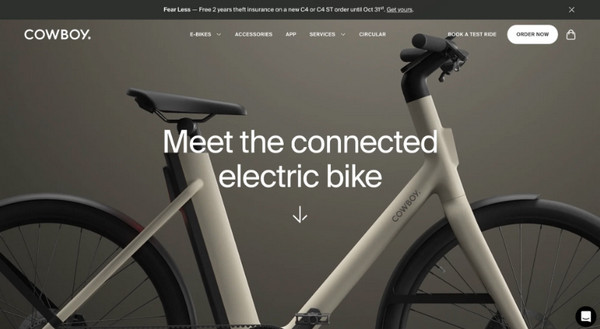
Obraz bohatera Shopify
Jest nieco podobny do obrazu tła, ale ma mniejszą wysokość. Użyj go, jeśli umieścisz więcej tekstu na ekranie i użyj szerokości od 1280 px do 2500 px i wysokości od 720 do 900 pikseli. W przypadku tego typu obrazu należy zachować wymagany rozmiar obrazu Shopify, ponieważ na pewno nie chcesz, aby tekst został wycięty.

Baner witryny Shopify
Obraz ten może mieć różne rozmiary i kształty, w zależności od tego, co chcesz pokazać klientowi, a reklamy są zwykle wyświetlane na tego typu obrazie. Rozmiar banera Shopify może wynosić 300 na 200 pikseli, 300 na 600 pikseli, 300 na 250 pikseli, 250 na 250 pikseli, 200 na 200 pikseli itd. Nie chcesz, aby obraz był rozciągnięty tak, aby go dopasować, więc upewnij się, że masz wybrać właściwy dla konkretnego obrazu.
Obraz kolekcji Shopify
Gdy znajdziesz się na stronie kolekcji, obraz będzie wyświetlany obok siebie; aby zapobiec wycięciu części obrazu, użyj zalecanego rozmiaru obrazu kolekcji Shopify wynoszącego 1024 na 1024 pikseli. Jest to o tyle istotne, że będzie to przedstawienie całej kategorii produktowej.

Obraz bloga Shopify
Rozmiar obrazu funkcji bloga zależy od wymagań Shopify. Pamiętaj jednak, aby nie robić zbyt małego obrazu, ponieważ zostanie rozciągnięty i dopasuje się do ekranu; idealny rozmiar obrazu bloga to 1920 na 1080 pikseli, a maksymalny rozmiar pliku to 3 MB.

Logo Shopify
Podobnie jak obraz bloga, jeśli logo jest za małe, zostanie rozciągnięte, co spowoduje złą jakość. Shopify sugeruje również piksele o wielkości 250 dla szerokości i wysokości 250 pikseli; pamiętaj, że logo marki znajduje się na każdej stronie, dlatego pamiętaj o przestrzeganiu podanego rozmiaru obrazu Shopify.
Część 2: Jaki format jest najlepszy dla Shopify Images?
Po sprawdzeniu rozmiarów obrazów Shopify dla różnych zdjęć możesz dowiedzieć się więcej o formatach plików obsługiwanych przez Shopify. Zobacz listę formatów poniżej.
JPG
Format, który jest uniwersalnie kompatybilnym i powszechnie używanym formatem plików. Obsługuje małe rozmiary plików przy doskonałej jakości obrazu i zakresie kolorów. Najlepiej używać go w przypadku obrazów Shopify, ponieważ ładuje się szybko i jest obsługiwany przez prawie wszystkie przeglądarki internetowe.
PNG
Powszechnie akceptowany, który zmniejsza rozmiar pliku obrazu Shopify bez spadku jakości, a także obsługuje przezroczystość tła. Jednak w przeciwieństwie do JPG nie jest on powszechnie kompatybilny. Nadaje się jednak do zapewniania użytkownikom szczegółowych obrazów o wysokim kontraście.
WebP
Nowoczesny format pliku obsługujący kompresję obrazów w Internecie i oszczędzający rozmiar pliku 30 % w przeciwieństwie do formatów PNG i JPEG. A ponieważ zapewnia mały rozmiar pliku, ładuje się szybko, dzięki czemu idealnie nadaje się do rozmiaru obrazu Shopify i innych zastosowań internetowych.
GIF
Najpopularniejszy format animacji oferuje również mały rozmiar pliku. Jest również ogólnie obsługiwany przez przeglądarki internetowe, takie jak WebP. Co więcej, obsługuje zarówno nieprzezroczyste, jak i przezroczyste tła i można go łatwo otworzyć na dowolnym urządzeniu.
SPRZECZKA
Ten format zapewnia wysoką jakość obrazu, ale plik ma duży rozmiar. Możesz jednak wygodnie edytować je za pomocą aplikacji internetowych i zapisywać je wielokrotnie, bez wpływu na oryginalną jakość. Możesz także rozwiązać problem z rozmiarem pliku poprzez kompresja TIFFa.
Teraz znasz obsługiwane formaty Shopify, jeśli obraz, który tam masz, nie jest obsługiwany, przekonwertuj go Darmowy konwerter obrazów AnyRec. Narzędzie online, które bezpłatnie obsługuje konwersję plików JPG, GIF i PNG. Możesz płynnie konwertować zdjęcia z aparatów cyfrowych, telefonów, mediów społecznościowych i innych urządzeń jednym kliknięciem.
Część 3: Często zadawane pytania dotyczące najlepszych rozmiarów obrazów Shopify
-
Jaki jest idealny rozmiar obrazu produktu Shopify?
Sugerowany rozmiar produktu to 2048 na 2048. Każdy obraz dla Shopify ma wymagane różne rozmiary, ale w przypadku większości części najlepszym wyborem jest nie większy niż 1920 × 1080 pikseli.
-
Jak mogę wybrać najlepsze rozmiary obrazów Shopify?
Wybór jest trudny, ale upewnij się, że masz idealny rozmiar obrazu, który umożliwi odwiedzającym wygodne powiększanie, aby zobaczyć szczegóły. W przypadku produktów użyj rozdzielczości 2048 x 2048 pikseli. Warto zaznaczyć, że aby zoom zadziałał obraz powinien mieć wymiary powyżej 800 x 800 pikseli.
-
Dlaczego zdjęcia produktów są nadal niewyraźne, nawet jeśli mają prawidłowy rozmiar?
Problemem może być pewna kompresja; użyj doskonałego narzędzia do kompresji, aby zmniejszyć rozmiar pliku, dostosować proporcje i uniknąć utraty jakości.
-
Jaki jest maksymalny rozmiar pliku dla Shopify?
Rozmiar pliku Shopify może mieć dowolny rozmiar do 20 MB; niczego większego nie można dodać do Shopify.
-
Jaki jest zbyt duży rozmiar dla rozmiarów obrazów Shopify?
Nawet jeśli możesz przesłać obraz o wymiarach 4472 na 4472 pikseli, maksymalny sugerowany rozmiar obrazu to 2048 na 2048 pikseli.
Wniosek
Rozmiar obrazu ma znaczenie, ponieważ wpływa na prędkość ładowania, przybliżanie szczegółów i to, jak Twój sklep będzie wyglądał podczas odwiedzania go za pomocą innych urządzeń. Dzięki rozmiarom obrazów Shopify i odpowiednim formatom dla platformy znacznie łatwiej jest teraz efektywnie publikować obrazy w swoim sklepie internetowym. Jeśli jednak nadal masz problemy dotyczące rozmiaru i formatu pliku, nie zapomnij wypróbować narzędzi dostępnych w programie AnyRec — darmowy kompresor obrazu i darmowy konwerter obrazów. Oferowane są zarówno bezpłatne, jak i pozbawione znaków wodnych, są łatwe w użyciu i skutecznie kompresują i konwertują pliki.
