Shopify-afbeeldingsformaten: essentiële tips voor deze e-commerce winkel
Als u een online winkel wilt bouwen en producten op Shopify wilt verkopen, moet u de beste Shoptify-afbeeldingsformaten kennen om klanten een hoogwaardige ervaring te bieden. Natuurlijk zouden mensen de productafbeeldingen of andere afbeeldingen niet kunnen bekijken als ze van lage kwaliteit waren of langzaam laadden, waardoor ze uw product niet zouden kopen. Net zo belangrijk als weten welke producten klanten zullen aantrekken, is het overwegen van de Shopify-afbeeldingsformaten voor verschillende afbeeldingen. Dit artikel biedt de juiste afbeeldingsformaten voor banners, productafbeeldingen, achtergronden, enz., en het beste formaat voor Shopify-afbeeldingen.
Gidslijst
Deel 1: Shopify-afbeeldingsgroottes: bestandsgrootte en beeldverhouding voor verschillende afbeeldingen Deel 2: Welk formaat is het beste voor Shopify-afbeeldingen Deel 3: Veelgestelde vragen over de beste Shopify-afbeeldingsgrootteDeel 1: Shopify-afbeeldingsgroottes: bestandsgrootte en beeldverhouding voor verschillende afbeeldingen
Voor websites, vooral online verkoopplatforms, is de afbeeldingsgrootte van cruciaal belang voor een effectieve gebruikerservaring, laadsnelheid en paginarangschikking. Op welke manier verbeteren Shopify-afbeeldingsformaten de gebruikerservaring? Als u een liefhebber van online winkelen bent, zoomt u meestal in op de productafbeelding voor details of om de hele foto te zien; het hebben van een ongepast beeldformaat resulteert in een wazig beeld. Wat betreft de laadsnelheid: als de afbeelding te groot is of een website, zal het zeker veel tijd kosten om de pagina te laden.
Bovendien verbetert het de paginarangschikking op een manier dat deze bovenaan de zoekresultaten kan staan, omdat de kwaliteit van afbeeldingen momenteel deel uitmaakt van het algoritme. Om deze redenen kunt u dit bereiken door de Shopify-afbeeldingsformaten voor verschillende afbeeldingen te volgen.
| Shopify Verschillende afbeeldingen | De aanbevolen Shopify-afbeeldingsformaten |
| product afbeelding | 2048 x 2048 pixels |
| Achtergrond afbeelding | 1920 x 1080 pixels |
| Heldenbeeld | 1920 x 1080 pixels |
| Website-banner | 300 x 200 pixels |
| Collectie afbeelding | 1024 x 1024 pixels |
| Blogafbeelding | 1920 x 1080 pixels |
| Logo | 450 x 250 pixels |
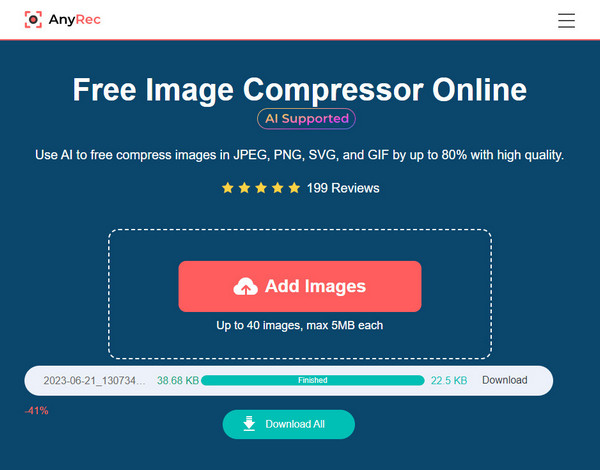
Stel dat u de Shopify-bestandsgrootte wilt comprimeren zonder de kwaliteit te verminderen; gebruik de AnyRec gratis beeldcompressor. Het is een online beeldcompressor waar u gebruik van kunt maken verklein de JPG-grootte voor eenvoudig uploaden op Shopify. Met de aangepaste instellingen behoudt u ook de originele hoge kwaliteit.
Ga gewoon naar de hoofdpagina van AnyRec gratis beeldcompressor en klik op de Voeg afbeelding toe knop; je kunt desgewenst batchgewijs comprimeren tot 40 en maximaal 5 MB per stuk. Na het selecteren van afbeeldingen comprimeert de tool ze automatisch. Klik op de Knop Alles downloaden opslaan.

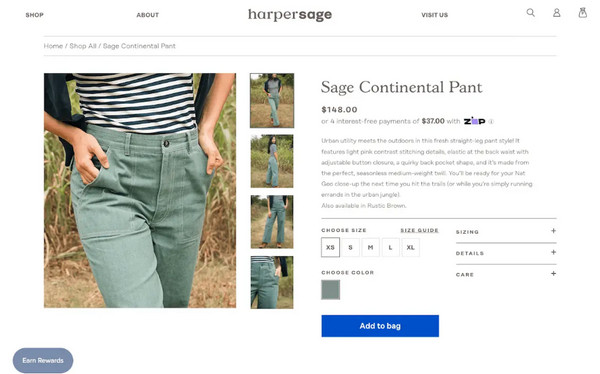
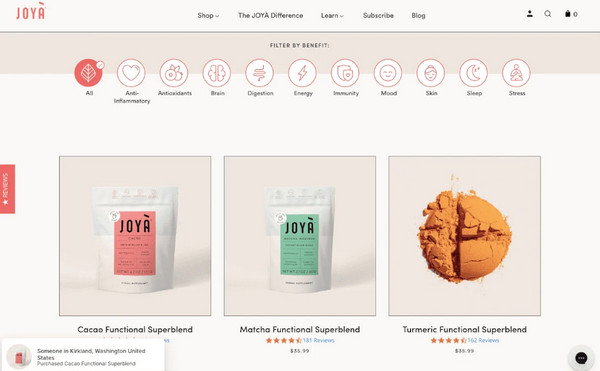
Shopify-productafbeelding
Producten zijn wat u in uw online winkel laat zien. De afbeeldingsgrootte van het Shopify-product moet 2048 bij 2048 pixels zijn. En wil je dat de inzoomfunctie voor de afbeelding van hoge kwaliteit is, gebruik dan minimaal 800 bij 800 px.

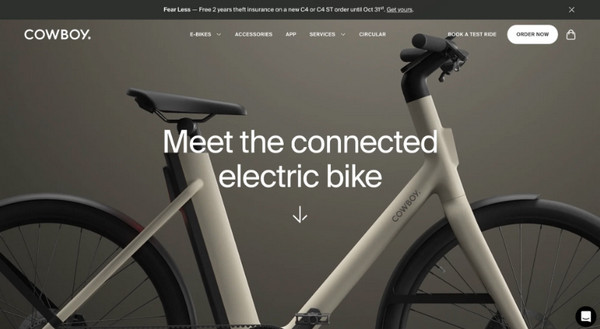
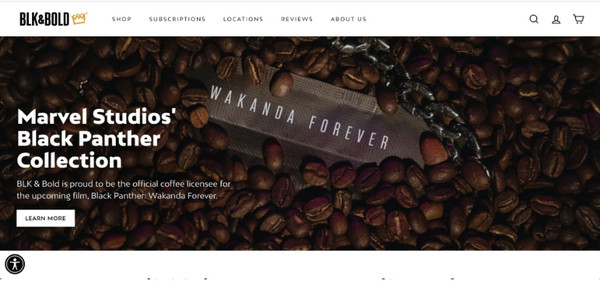
Shopify-achtergrondafbeelding
Deze Shopify-afbeelding in een online winkel is het eerste afbeeldingstype dat u ziet. Het is de achtergrond van uw hoofdpagina. Het moet 2500 px voor de breedte en 1406 px voor de hoogte gebruiken, en een maximum van 20 MB voor de bestandsgrootte. Als het deze omvang overschrijdt, kunnen gebruikers een trage laadsnelheid van afbeeldingen op de interface ervaren.

Shopify Hero-afbeelding
Het lijkt enigszins op de achtergrondafbeelding, maar ze zijn kleiner van hoogte. Gebruik het als u meer tekst op het scherm wilt plaatsen en gebruik een breedte van 1280 px tot 2500 px en een hoogte van 720 tot 900 pixels. Bij dit type afbeelding moet de vereiste Shopify-afbeeldingsgrootte worden gevolgd, omdat je niet wilt dat de tekst zeker wordt uitgesneden.

Shopify-websitebanner
Deze afbeelding kan verschillende formaten en vormen hebben, omdat dit afhankelijk is van wat u aan de klant wilt laten zien. Advertenties worden meestal in dit type afbeelding weergegeven. Het Shopify-bannerformaat kan 300 bij 200 px, 300 bij 600 px, 300 bij 250 px, 250 bij 250 px, 200 bij 200 px, enz. zijn. Je wilt niet dat een afbeelding wordt uitgerekt om er precies in te passen, dus zorg ervoor dat je de juiste gekozen voor de specifieke afbeelding.
Shopify-collectieafbeelding
Zodra je op de collectiepagina bent, wordt de afbeelding naast elkaar weergegeven; Om te voorkomen dat delen van de afbeelding worden weggesneden, gebruikt u de aanbevolen afbeeldingsgrootte van de Shopify-collectie van 1024 bij 1024 pixels. Dit is belangrijk omdat het de weergave van de hele productcategorie zal zijn.

Shopify Blog-afbeelding
De afbeeldingsgrootte van de blogfunctieafbeelding is afhankelijk van uw Shopify-vereiste. Denk er echter aan dat u uw afbeelding niet te klein maakt, omdat deze wordt uitgerekt om op het scherm te passen; de perfecte Blog-afbeeldingsgrootte is 1920 bij 1080 pixels en heeft een bestandsgrootte van maximaal 3 MB.

Shopify-logo
Als het logo, net als bij de blogafbeelding, te klein is, wordt het uitgerekt en krijgt het een slechte kwaliteit. En Shopify suggereert ook pixels van 250 voor de breedte en een hoogte van 250 pixels; onthoud dat het merklogo op elke pagina wordt geplaatst, dus zorg ervoor dat u de opgegeven Shopify-afbeeldingsgrootte volgt.
Deel 2: Welk formaat is het beste voor Shopify-afbeeldingen?
Nadat je de Shopify-afbeeldingsformaten voor verschillende afbeeldingen hebt bekeken, kun je meer te weten komen over de bestandsindelingen die door Shopify worden ondersteund. Zie de onderstaande formaten.
JPG
Een formaat dat universeel compatibel is en een veelgebruikt bestandsformaat is. Het ondersteunt kleine bestandsgroottes met een uitstekende beeldkwaliteit en kleurbereik. Het is het beste om te gebruiken voor Shopify-afbeeldingen, omdat het snel wordt geladen en door bijna alle webbrowsers wordt ondersteund.
PNG
Een algemeen aanvaarde oplossing die de bestandsgrootte van Shopify-afbeeldingen verkleint zonder kwaliteitsverlies en ook achtergrondtransparantie ondersteunt. Het is echter niet breed compatibel, in tegenstelling tot JPG. Maar het is geschikt om gebruikers gedetailleerde en contrastrijke afbeeldingen te bieden.
WebP
Een modern bestandsformaat dat compressie van afbeeldingen via internet ondersteunt en 30 %-bestandsgroottes bespaart, in tegenstelling tot PNG en JPEG. En omdat het een kleine bestandsgrootte biedt, kan het snel worden geladen, waardoor het ideaal is voor Shopify-afbeeldingsgrootte en ander internetgebruik.
GIF
Het meest gebruikelijke formaat voor animatie biedt ook een kleine bestandsgrootte. Het wordt over het algemeen ook ondersteund door webbrowsers, zoals WebP. Bovendien ondersteunt het zowel niet- als transparante achtergronden en is het eenvoudig te openen op elk apparaat.
TIFF
Dit formaat biedt een afbeelding van hoge kwaliteit, maar heeft een grote bestandsgrootte. U kunt het echter gemakkelijk bewerken via webapps en ze steeds opnieuw opslaan zonder de oorspronkelijke kwaliteit aan te tasten. U kunt het probleem met de bestandsgrootte ook oplossen door TIFF comprimeren.
Nu ken je de ondersteunde Shopify-formaten. Als de afbeelding die je daar hebt niet wordt ondersteund, converteer deze dan mee AnyRec gratis afbeeldingsconverter. Een online tool die gratis JPG-, GIF- en PNG-conversie ondersteunt. U kunt foto's van digitale camera's, telefoons, sociale media of andere apparaten met één klik soepel converteren.
Deel 3: Veelgestelde vragen over de beste Shopify-afbeeldingsformaten
-
Wat is de perfecte Shopify-productafbeeldingsgrootte?
De voorgestelde maat voor het product is 2048 bij 2048. Elke afbeelding voor Shopify heeft de vereiste verschillende formaten, maar de beste keuze is voor de meeste onderdelen niet meer dan 1920 × 1080 pixels.
-
Hoe kan ik de beste Shopify-afbeeldingsformaten kiezen?
De selectie is lastig, maar zorg ervoor dat u de perfecte afbeeldingsgrootte heeft, zodat uw bezoekers gemakkelijk kunnen inzoomen om details te zien. Gebruik voor producten de 2048 x 2048 pixels. Het is vermeldenswaard dat de zoomfunctie alleen werkt als de afbeelding meer dan 800 x 800 pixels bevat.
-
Waarom zijn productafbeeldingen nog steeds wazig, zelfs als ze het juiste formaat hebben?
Enige compressie kan het probleem veroorzaken; gebruik een uitstekende compressietool om de bestandsgrootte te verkleinen, de beeldverhouding aan te passen en kwaliteitsverlies te voorkomen.
-
Wat is de maximale bestandsgrootte voor Shopify?
De bestandsgrootte voor Shopify kan elke grootte hebben, tot 20 MB; iets groters dan dat kan niet aan Shopify worden toegevoegd.
-
Wat is het te grote formaat voor Shopify-afbeeldingsformaten?
Zelfs als u een afbeelding van 4472 bij 4472 px kunt uploaden, is de maximale voorgestelde afbeeldingsgrootte 2048 bij 2048 px.
Conclusie
De afbeeldingsgrootte is van belang omdat deze van invloed is op de laadsnelheid, het inzoomen voor details en hoe uw winkel eruit zal zien wanneer u deze bezoekt via andere apparaten. Met de Shopify-afbeeldingsformaten en de juiste indelingen voor het platform is het nu veel eenvoudiger om afbeeldingen effectief in uw online winkel te plaatsen. Als u echter nog steeds problemen ondervindt met betrekking tot de bestandsgrootte en het formaat, vergeet dan niet de tools van AnyRec — Gratis beeldcompressor en gratis beeldconverter. Er worden zowel gratis als geen watermerken aangeboden, zijn gemakkelijk te gebruiken en zijn effectief bij het comprimeren en converteren van bestanden.
