Shopify Bildstorlekar: Viktiga tips för denna e-handelsbutik
Om du vill bygga en onlinebutik och sälja produkter på Shopify måste du känna till de bästa Shoptify-bildstorlekarna för att ge kunderna en upplevelse av hög kvalitet. Naturligtvis skulle människor inte kunna se produktbilderna eller andra bilder om de var av låg kvalitet eller långsamma att ladda, vilket leder till att de inte köper din produkt. Lika viktigt som att veta vilka produkter som lockar kunder är att överväga Shopify-bildstorlekarna för olika bilder. Den här artikeln kommer att tillhandahålla lämpliga bildstorlekar för banners, produktbilder, bakgrunder, etc., och det bästa formatet för Shopify-bilder.
Guidelista
Del 1: Shopify Bildstorlekar: Filstorlek och bildförhållande för olika bilder Del 2: Vilket format är bäst för Shopify-bilder Del 3: Vanliga frågor om den bästa Shopify-bildstorlekenDel 1: Shopify Bildstorlekar: Filstorlek och bildförhållande för olika bilder
För webbplatser, särskilt onlineförsäljningsplattformar, är bildstorleken avgörande för en effektiv användarupplevelse, laddningshastighet och sidrankning. På vilket sätt förbättrar Shopify-bildstorlekar användarupplevelsen? Om du är en nätshoppingentusiast zoomar du mest in på produktbilden för detaljer eller för att se hela bilden; att ha en olämplig bildstorlek resulterar i en suddig bild. När det gäller laddningshastigheten, om bildstorleken är för stor eller en webbplats, kommer det säkert att ta mycket tid att ladda sidan.
Dessutom förbättrar den sidrankningen på ett sätt så att den kan vara högst upp i sökresultaten eftersom kvaliteten på bilder för närvarande är en del av algoritmen. Av dessa skäl kan du uppnå det genom att följa Shopify-bildstorlekarna för olika bilder.
| Shopify olika bilder | Rekommenderade Shopify-bildstorlekar |
| Produktbild | 2048 x 2048 px |
| Bakgrundsbild | 1920 x 1080 px |
| Hjältebild | 1920 x 1080 px |
| Webbplatsbanner | 300 x 200 px |
| Samlingsbild | 1024 x 1024 px |
| Bloggbild | 1920 x 1080 px |
| Logotyp | 450 x 250 px |
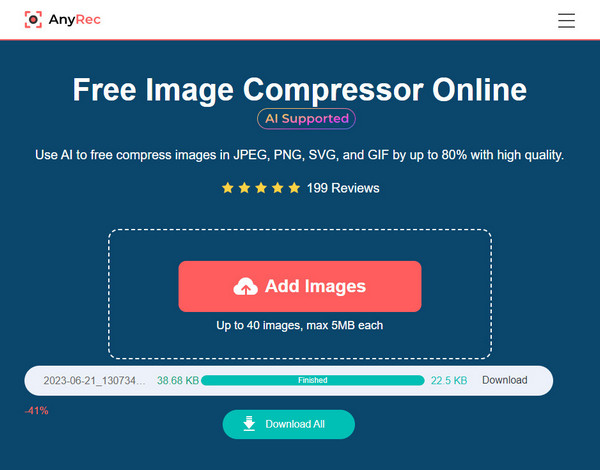
Anta att du vill komprimera Shopify-filstorleken utan att minska kvaliteten; Använd AnyRec gratis bildkompressor. Det är en bildkompressor online för dig minska JPG-storleken för enkel uppladdning på Shopify. Med de anpassade inställningarna kan du behålla den ursprungliga höga kvaliteten också.
Gå bara till huvudsidan för AnyRec gratis bildkompressor och klicka på Lägg till bild knapp; du kan göra batch-komprimering om du vill upp till 40 och max 5 MB vardera. När du har valt bilder kommer verktyget automatiskt att komprimera dem. Klicka på Ladda ner alla-knappen att spara.

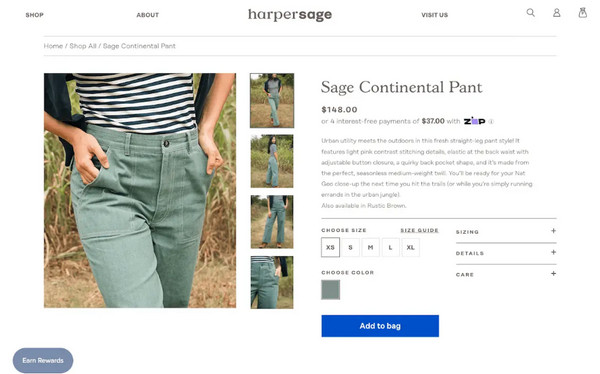
Shopify produktbild
Produkter är vad du visar i din webbutik. Storleken på Shopify-produktbilden bör vara 2048 x 2048 pixlar. Och om du vill att inzoomningsfunktionen för bilden ska vara av hög kvalitet, använd minst 800 gånger 800 px.

Shopify Bakgrundsbild
Denna Shopify-bild i en onlinebutik är den första bildtypen du kommer att se. Det är bakgrunden till din huvudsida. Den ska använda 2500 px för bredd och 1406 px för höjd, och maximalt 20 MB för filstorlek. Om den överstiger denna storlek kan användare uppleva en långsam laddningshastighet av bilder på gränssnittet.

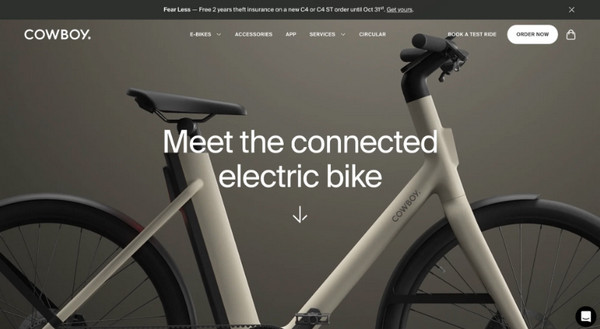
Shopify Hero Image
Det är lite likt bakgrundsbilden, men de är mindre på höjden. Använd den om du vill lägga mer text på skärmen och använd en bredd på 1280 px till 2500 px och en höjd på 720 till 900 pixlar. I denna typ av bild måste den erforderliga Shopify-bildstorleken följas eftersom du inte vill att texten ska klippas ut med säkerhet.

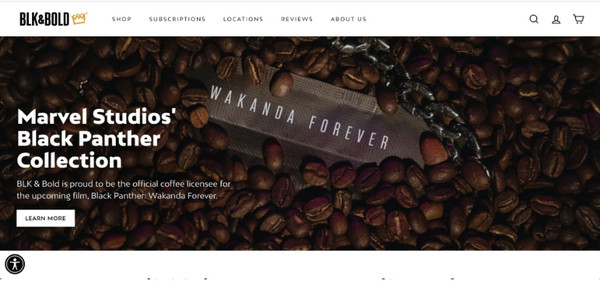
Shopify webbplatsbanner
Den här bilden kan vara i olika storlekar och former då det beror på vad du vill visa för kunden, och annonser visas vanligtvis i denna typ av bild. Shopify-bannerstorleken kan vara 300 x 200 px, 300 x 600 px, 300 x 250 px, 250 x 250 px, 200 x 200 px, etc. Du vill inte ha en bild utsträckt bara för att passa, så se till att du har valt rätt för den specifika bilden.
Shopify samlingsbild
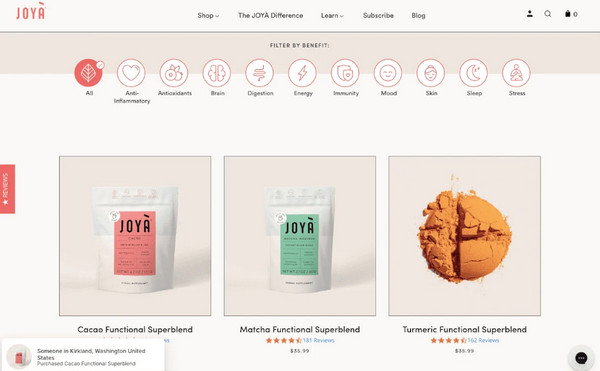
När du väl är på samlingssidan visas bilden sida vid sida; För att förhindra att delar av bilden skärs ut, använd den rekommenderade Shopify-samlingens bildstorlek på 1024 x 1024 pixlar. Detta är viktigt eftersom det kommer att vara skildringen av hela produktkategorin.

Shopify bloggbild
Bildstorleken på bloggens funktionsbild beror på ditt Shopify-krav. Kom dock ihåg att inte göra din bild för liten eftersom den kommer att sträckas ut för att passa skärmen; den perfekta bloggbildstorleken är 1920 x 1080 pixlar och har en filstorlek på högst 3 MB.

Shopify logotyp
Liksom bloggbilden, om logotypen är för liten kommer den att sträckas ut och bli en dålig kvalitet. Och Shopify föreslår pixlar på 250 för bredd och en höjd på 250 pixlar också; kom ihåg att varumärkeslogotypen är placerad på varje sida, så se till att följa den givna Shopify-bildstorleken.
Del 2: Vilket format är bäst för Shopify-bilder?
Efter att ha tittat på Shopify-bildstorlekarna för olika bilder kan du lära dig mer om filformaten som stöds av Shopify. Se de listade formaten nedan.
JPG
Ett format som är universellt kompatibelt och ofta använt filformat. Den stöder små filstorlekar med utmärkt bildkvalitet och färgomfång. Det är bäst att använda för Shopify-bilder eftersom det laddas snabbt och stöds av nästan alla webbläsare.
PNG
En allmänt accepterad sådan som minskar Shopify-bildfilstorleken utan att kvaliteten sjunker och som även stöder bakgrundstransparens. Det är dock inte allmänt kompatibelt, till skillnad från JPG. Men det är lämpligt för att ge användarna detaljerade bilder med hög kontrast.
WebP
Ett modernt filformat som stöder komprimering av bilder via webben och sparar 30 % filstorlekar, i motsats till PNG och JPEG. Och eftersom det ger en liten filstorlek har den en snabb laddning, vilket gör den idealisk för Shopify-bildstorlek och annan webbanvändning.
GIF
Det vanligaste formatet för animering erbjuder också en liten filstorlek. Det stöds också i allmänhet av webbläsare, som WebP. Dessutom stöder den både icke och transparenta bakgrunder och är lätt att öppna på vilken enhet som helst.
TIFF
Det här formatet ger en bild av hög kvalitet men är tung i filstorlek. Du kan dock enkelt redigera den via webbappar och spara dem om och om igen utan att den ursprungliga kvaliteten påverkas. Du kan också åtgärda problemet med filstorleken genom att komprimera TIFF.
Nu vet du vilka Shopify-format som stöds, om bilden du har där inte stöds, konvertera den med AnyRec gratis bildkonverterare. Ett onlineverktyg som stöder JPG-, GIF- och PNG-konvertering gratis. Du kan konvertera foton från digitalkameror, telefoner, sociala medier eller andra enheter med ett klick smidigt.
Del 3: Vanliga frågor om de bästa Shopify-bildstorlekarna
-
Vilken är den perfekta storleken på Shopify-produktbilden?
Den föreslagna storleken för produkten är 2048 till 2048. Varje bild för Shopify har de olika storlekarna som krävs, men det bästa valet är inte mer än 1920 × 1080 pixlar för de flesta delar.
-
Hur kan jag välja de bästa Shopify-bildstorlekarna?
Urvalet är knepigt, men se till att du har den perfekta bildstorleken där dina besökare kan zooma in bekvämt för att se detaljer, för produkter, använd 2048 x 2048 pixlar. Det är värt att notera att för att zoomen ska fungera bör bilden använda över 800 x 800 pixlar.
-
Varför är produktbilder fortfarande suddiga även om de har rätt storlek?
Viss komprimering kan orsaka problemet; använd ett utmärkt komprimeringsverktyg för att minska filstorleken, justera bildförhållandet och undvika att förlora kvalitet.
-
Vad är den maximala filstorleken för Shopify?
Filstorleken för Shopify kan vara valfri storlek upp till 20 MB; något större än så kan inte läggas till Shopify.
-
Vad är den för stora storleken för Shopify-bildstorlekar?
Även om du kan ladda upp en 4472 x 4472 px, är den maximala föreslagna bildstorleken 2048 x 2048 px.
Slutsats
Bildstorleken har betydelse eftersom den påverkar laddningshastigheten, zoomning för detaljer och hur din butik kommer att se ut när du besöker andra enheter. Med Shopify-bildstorlekarna tillsammans med rätt format för plattformen är det mycket lättare nu att lägga upp bilder på din onlinebutik på ett effektivt sätt. Men om du fortfarande har problem med filstorlek och format, glöm inte att prova verktygen från AnyRec — Gratis bildkompressor och Free Image Converter. Både gratis och inga vattenstämplar erbjuds, är lätta att använda och är effektiva för att komprimera och konvertera filer.
