Tailles des images Shopify : conseils essentiels pour cette boutique de commerce électronique
Si vous souhaitez créer une boutique en ligne et vendre des produits sur Shopify, vous devez connaître les meilleures tailles d'image Shoptify pour offrir une expérience de haute qualité aux clients. Bien sûr, les gens ne pourraient pas voir les images du produit ou d'autres images si elles étaient de mauvaise qualité ou si elles étaient lentes à charger, ce qui les amènerait à ne pas acheter votre produit. Il est aussi important que de savoir quels produits attireront les clients de prendre en compte les tailles d'image Shopify pour différentes images. Cet article fournira les tailles d'image appropriées pour les bannières, les images de produits, les arrière-plans, etc., ainsi que le meilleur format pour les images Shopify.
Liste des guides
Partie 1 : Tailles d'image Shopify : taille de fichier et rapport hauteur/largeur pour différentes images Partie 2 : Quel format est le meilleur pour les images Shopify Partie 3 : FAQ sur la meilleure taille d'image ShopifyPartie 1 : Tailles d'image Shopify : taille de fichier et rapport hauteur/largeur pour différentes images
Pour les sites Web, en particulier les plateformes de vente en ligne, la taille de l’image est essentielle pour une expérience utilisateur, une vitesse de chargement et un classement des pages efficaces. De quelle manière la taille des images Shopify améliore l’expérience utilisateur ? Si vous êtes un passionné d'achats en ligne, vous zoomez principalement sur l'image du produit pour plus de détails ou pour voir la photo entière ; une taille d'image inappropriée entraîne une image floue. Quant à la vitesse de chargement, si la taille de l’image est trop grande ou celle d’un site Web, le chargement de la page prendra sûrement beaucoup de temps.
De plus, il améliore le classement des pages de manière à ce qu'elles puissent figurer en tête des résultats de recherche, car la qualité des images fait actuellement partie de l'algorithme. Pour ces raisons, réalisez-le en suivant les tailles d'image Shopify pour différentes images.
| Shopify différentes images | Les tailles d'image Shopify recommandées |
| Image du produit | 2048 x 2048 pixels |
| Image de fond | 1920 x 1080 pixels |
| Image du héros | 1920 x 1080 pixels |
| Bannière du site Web | 300 x 200 pixels |
| Image de collection | 1024 x 1024 pixels |
| Image du blog | 1920 x 1080 pixels |
| Logo | 450 x 250 pixels |
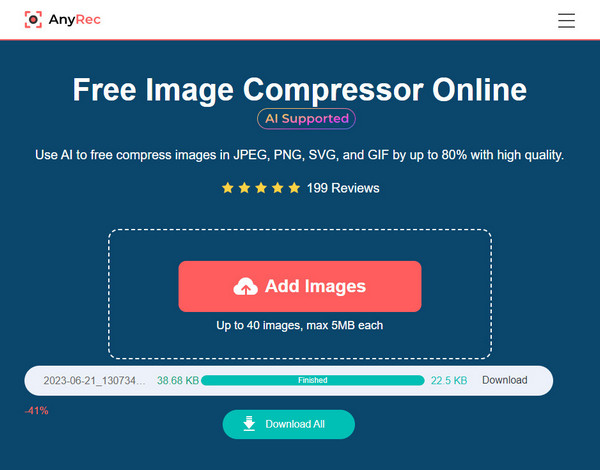
Supposons que vous souhaitiez compresser la taille du fichier Shopify sans réduire la qualité ; Utilisez le Compresseur d'images gratuit AnyRec. Il s'agit d'un compresseur d'images en ligne qui vous permet de réduire la taille du JPG pour un téléchargement facile sur Shopify. Avec les paramètres personnalisés, vous pouvez également conserver la haute qualité d’origine.
Allez simplement sur la page principale de Compresseur d'images gratuit AnyRec et cliquez sur le Ajouter une image bouton; vous pouvez effectuer une compression par lots si vous le souhaitez jusqu'à 40 et un maximum de 5 Mo chacun. Après avoir sélectionné les images, l'outil les compressera automatiquement. Clique le Bouton Télécharger tout sauver.

Image du produit Shopify
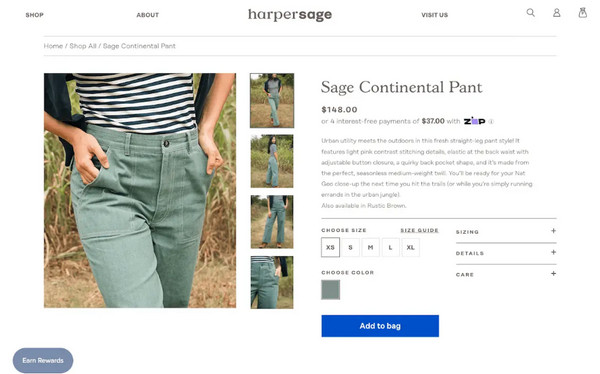
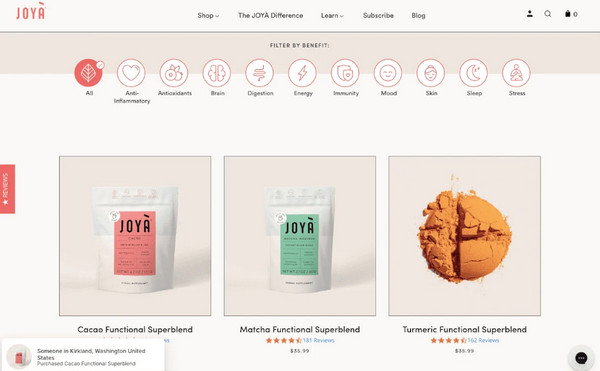
Les produits sont ce que vous affichez dans votre boutique en ligne. La taille de l'image du produit Shopify doit être de 2 048 x 2 048 pixels. Et si vous souhaitez que la fonction de zoom avant de l'image soit de haute qualité, utilisez au moins 800 x 800 px.

Image d'arrière-plan de Shopify
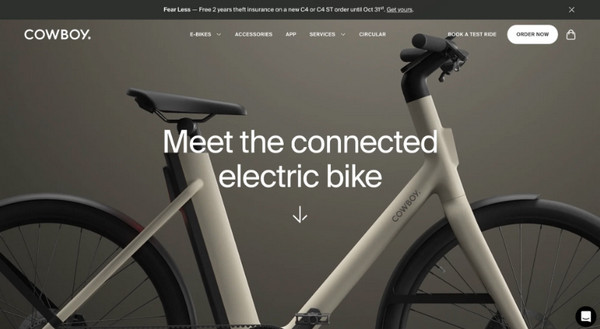
Cette image Shopify sur une boutique en ligne est le premier type d'image que vous verrez. C'est la toile de fond de votre page principale. Il doit utiliser 2 500 px pour la largeur et 1 406 px pour la hauteur, et un maximum de 20 Mo pour la taille du fichier. S'il dépasse cette taille, les utilisateurs peuvent rencontrer une vitesse de chargement lente des images sur l'interface.

Image du héros Shopify
Elle est légèrement similaire à l’image d’arrière-plan, mais elle est plus petite en hauteur. Utilisez-le si vous souhaitez mettre plus de texte à l'écran et utilisez une largeur de 1 280 px à 2 500 px et une hauteur de 720 à 900 pixels. Dans ce type d'image, la taille d'image Shopify requise doit être respectée car vous ne voulez pas que le texte soit coupé à coup sûr.

Bannière du site Web Shopify
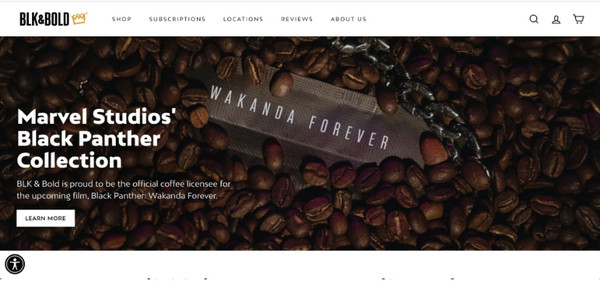
Cette image peut être de différentes tailles et formes car cela dépend de ce que vous souhaitez montrer au client, et les annonces sont généralement diffusées dans ce type d'image. La taille de la bannière Shopify peut être de 300 x 200 px, 300 x 600 px, 300 x 250 px, 250 x 250 px, 200 x 200 px, etc. Vous ne voulez pas qu'une image soit étirée juste pour s'adapter, alors assurez-vous d'avoir choisi celui qui convient à l'image spécifique.
Image de la collection Shopify
Une fois sur la page de collection, les images s'affichent côte à côte ; pour éviter de découper des parties de l'image, utilisez la taille d'image de collection Shopify recommandée de 1 024 x 1 024 pixels. Ceci est important car il s’agira de la représentation de l’ensemble de la catégorie de produits.

Image du blog Shopify
La taille de l'image de la fonctionnalité du blog dépend de vos besoins Shopify. Cependant, n'oubliez pas de ne pas rendre votre image trop petite car elle sera étirée pour s'adapter à l'écran ; la taille parfaite de l’image du blog est de 1 920 x 1 080 pixels et la taille du fichier est maximale de 3 Mo.

Logo Shopify
Comme l’image du Blog, si le logo est trop petit, il sera étiré et deviendra de mauvaise qualité. Et Shopify suggère des pixels de 250 pour la largeur et une hauteur de 250 pixels également ; n'oubliez pas que le logo de la marque est placé sur chaque page, alors assurez-vous de suivre la taille de l'image Shopify indiquée.
Partie 2 : Quel est le meilleur format pour les images Shopify ?
Après avoir examiné les tailles d'image Shopify pour différentes images, vous pouvez en savoir plus sur les formats de fichiers pris en charge par Shopify. Consultez les formats répertoriés ci-dessous.
JPG
Un format universellement compatible et un format de fichier couramment utilisé. Il prend en charge des fichiers de petite taille avec une excellente qualité d’image et une excellente gamme de couleurs. Il est préférable de l'utiliser pour les images Shopify car elles se chargent rapidement et sont prises en charge par presque tous les navigateurs Web.
PNG
Une solution largement acceptée qui réduit la taille du fichier image Shopify sans perte de qualité et prend également en charge la transparence de l'arrière-plan. Cependant, il n’est pas largement compatible, contrairement au JPG. Mais il convient pour fournir aux utilisateurs des types d’images détaillées et très contrastées.
WebP
Un format de fichier moderne qui prend en charge les compressions d'images via le Web et enregistre une taille de fichier de 30 %, contrairement au PNG et au JPEG. Et comme il fournit une petite taille de fichier, il se charge rapidement, ce qui le rend idéal pour la taille d'image Shopify et d'autres utilisations du Web.
GIF
Le format d’animation le plus courant offre également une petite taille de fichier. Il est également généralement pris en charge par les navigateurs Web, comme WebP. De plus, il prend en charge les arrière-plans non transparents et transparents et est facile à ouvrir sur n'importe quel appareil.
TIFF
Ce format offre une image de haute qualité mais est lourd en taille de fichier. Cependant, vous pouvez facilement le modifier via des applications Web et les enregistrer encore et encore sans affecter la qualité d'origine. Vous pouvez également résoudre le problème de taille de fichier en compression TIFF.
Maintenant que vous connaissez les formats Shopify pris en charge, si l'image que vous avez n'est pas prise en charge, convertissez-la avec Convertisseur d'images gratuit AnyRec. Un outil en ligne qui prend en charge gratuitement la conversion JPG, GIF et PNG. Vous pouvez convertir des photos à partir d'appareils photo numériques, de téléphones, de réseaux sociaux ou d'autres appareils en un seul clic.
Partie 3 : FAQ sur les meilleures tailles d'image Shopify
-
Quelle est la taille parfaite de l’image du produit Shopify ?
La taille suggérée pour le produit est de 2 048 x 2 048. Chaque image pour Shopify a les différentes tailles requises, mais le meilleur choix ne dépasse pas 1 920 × 1 080 pixels pour la plupart des parties.
-
Comment puis-je choisir les meilleures tailles d’image Shopify ?
La sélection est délicate, mais assurez-vous d'avoir la taille d'image parfaite sur laquelle vos visiteurs peuvent zoomer facilement pour voir les détails. Pour les produits, utilisez le 2048 x 2048 pixels. Il convient de noter que pour que le zoom fonctionne, l'image doit utiliser plus de 800 x 800 pixels.
-
Pourquoi les images de produits sont-elles toujours floues même si elles sont correctement dimensionnées ?
Une certaine compression peut être à l'origine du problème ; utilisez un excellent outil de compression pour réduire la taille du fichier, ajuster le rapport hauteur/largeur et éviter de perdre en qualité.
-
Quelle est la taille maximale d’un fichier pour Shopify ?
La taille du fichier pour Shopify peut aller jusqu’à 20 Mo ; tout ce qui est plus grand que cela ne peut pas être ajouté à Shopify.
-
Quelle est la taille trop grande pour les tailles d'image Shopify ?
Même si vous pouvez télécharger une image de 4 472 x 4 472 px, la taille d'image maximale suggérée est de 2 048 x 2 048 px.
Conclusion
La taille de l'image est importante car elle affecte la vitesse de chargement, le zoom pour plus de détails et l'apparence de votre magasin lors de la visite avec d'autres appareils. Avec les tailles d'image Shopify ainsi que les formats appropriés pour la plate-forme, il est désormais beaucoup plus facile de publier efficacement des images sur votre boutique en ligne. Cependant, si vous rencontrez toujours des problèmes concernant la taille et le format du fichier, n'oubliez pas d'essayer les outils de AnyRec — Compresseur d'images gratuit et Convertisseur d'images gratuit. Des filigranes gratuits et sans filigrane sont proposés, sont faciles à utiliser et sont efficaces pour compresser et convertir des fichiers.
