Shopify billedstørrelser: Vigtige tips til denne e-handelsbutik
Hvis du vil bygge en onlinebutik og sælge produkter på Shopify, skal du kende de bedste Shoptify-billedstørrelser for at give kunderne en oplevelse af høj kvalitet. Selvfølgelig ville folk ikke være i stand til at se produktbillederne eller andre billeder, hvis de var af lav kvalitet eller langsomme til at indlæse, hvilket fører til, at de ikke køber dit produkt. Lige så vigtigt som at vide, hvilke produkter der vil tiltrække kunder, er det at overveje Shopify-billedstørrelserne for forskellige billeder. Denne artikel vil give de passende billedstørrelser til bannere, produktbilleder, baggrunde osv. og det bedste format til Shopify-billeder.
Vejledningsliste
Del 1: Shopify-billedstørrelser: Filstørrelse og billedformat for forskellige billeder Del 2: Hvilket format er det bedste til Shopify-billeder Del 3: Ofte stillede spørgsmål om den bedste Shopify-billedstørrelseDel 1: Shopify-billedstørrelser: Filstørrelse og billedformat for forskellige billeder
For websteder, især online-salgsplatforme, er billedstørrelsen afgørende for effektiv brugeroplevelse, indlæsningshastighed og sideplacering. På hvilken måde forbedrer Shopify-billedstørrelser brugeroplevelsen? Hvis du er en online shopping-entusiast, zoomer du for det meste ind på produktbilledet for detaljer eller for at se hele billedet; at have en upassende billedstørrelse resulterer i et sløret billede. Med hensyn til indlæsningshastigheden, hvis billedstørrelsen er for stor eller en hjemmeside, vil det helt sikkert tage meget tid at indlæse siden.
Derudover forbedrer det sideplaceringen på en måde, så den kan være øverst i søgeresultaterne, fordi kvaliteten af billeder i øjeblikket er en del af algoritmen. Af disse grunde kan du opnå det ved at følge Shopify-billedstørrelserne for forskellige billeder.
| Shopify forskellige billeder | De anbefalede Shopify-billedstørrelser |
| Produktbillede | 2048 x 2048 px |
| Baggrundsbillede | 1920 x 1080 px |
| Heltebillede | 1920 x 1080 px |
| Hjemmeside banner | 300 x 200 px |
| Samlingsbillede | 1024 x 1024 px |
| Blog billede | 1920 x 1080 px |
| Logo | 450 x 250 px |
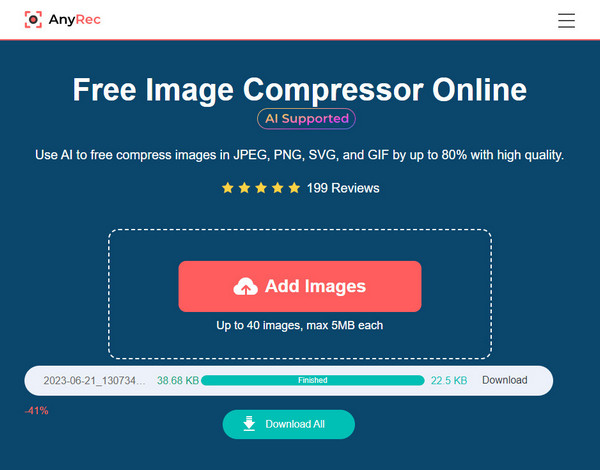
Antag, at du vil komprimere Shopify-filstørrelsen uden at reducere kvaliteten; brug AnyRec gratis billedkompressor. Det er en online billedkompressor for dig reducere JPG-størrelsen for nem upload på Shopify. Med de tilpassede indstillinger kan du også beholde den originale høje kvalitet.
Bare gå til hovedsiden af AnyRec gratis billedkompressor og klik på Tilføj billede knap; du kan lave batch-komprimering, hvis du ønsker op til 40 og maksimalt 5 MB hver. Når du har valgt billeder, vil værktøjet automatisk komprimere dem. Klik på Download alle knap at gemme.

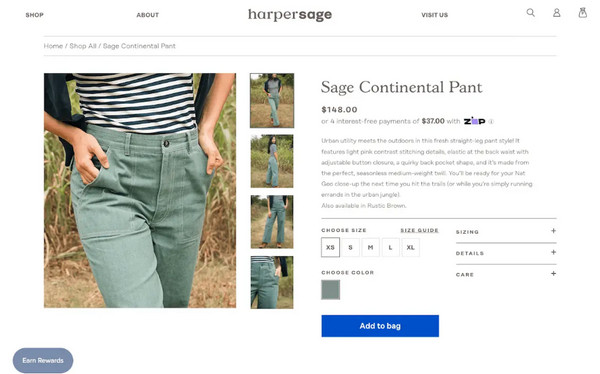
Shopify produktbillede
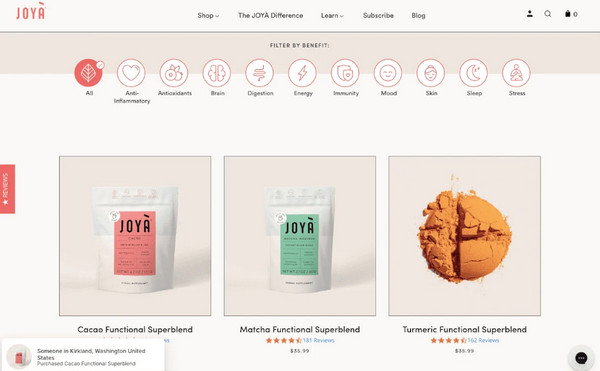
Produkter er det, du viser i din netbutik. Shopify-produktbilledet skal være 2048 x 2048 pixels. Og hvis du ønsker, at zoom-ind-funktionen til billedet skal være af høj kvalitet, skal du bruge mindst 800 gange 800 px.

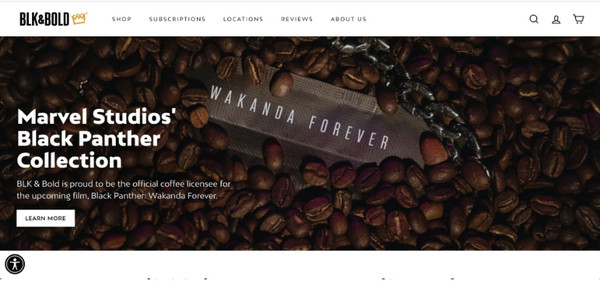
Shopify baggrundsbillede
Dette Shopify-billede i en onlinebutik er den første billedtype, du vil se. Det er baggrunden for din hovedside. Den skal bruge 2500 px til bredde og 1406 px for højde og maksimalt 20 MB til filstørrelse. Hvis det overstiger denne størrelse, kan brugerne opleve en langsom indlæsningshastighed af billeder på grænsefladen.

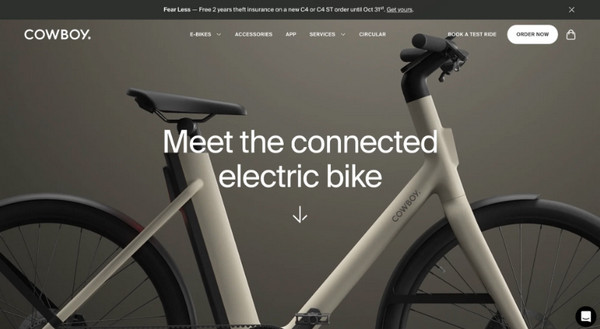
Shopify Hero Image
Det minder lidt om baggrundsbilledet, men de er mindre i højden. Brug det, hvis du vil sætte mere tekst på skærmen, og brug en bredde på 1280 px til 2500 px og en højde på 720 til 900 pixels. I denne type billede skal den påkrævede Shopify-billedstørrelse følges, da du ikke ønsker, at teksten skal skæres ud med sikkerhed.

Shopify webstedsbanner
Dette billede kan være i forskellige størrelser og former, da det afhænger af, hvad du ønsker at vise til kunden, og annoncer vises normalt i denne type billeder. Shopify-bannerstørrelsen kan være 300 x 200 px, 300 x 600 px, 300 x 250 px, 250 x 250 px, 200 x 200 px osv. Du vil ikke have et billede strakt ud bare for at passe, så sørg for, at du har valgt den rigtige til det specifikke billede.
Shopify-samlingsbillede
Når du er på samlingssiden, vises billedet side om side; For at forhindre udskæring af dele af billedet skal du bruge den anbefalede Shopify-samlings billedstørrelse på 1024 x 1024 pixels. Dette er vigtigt, da det vil være afbildningen af hele produktkategorien.

Shopify blogbillede
Billedstørrelsen på blogfunktionsbilledet afhænger af dit Shopify-krav. Husk dog ikke at gøre dit billede for lille, da det bliver strakt ud, så det passer til skærmen; den perfekte blog-billedstørrelse er 1920 x 1080 pixels og har en filstørrelse på maksimalt 3 MB.

Shopify logo
Ligesom blogbilledet, hvis logoet er for lille, vil det blive strakt ud og blive en dårlig kvalitet. Og Shopify foreslår pixels på 250 for bredde og en højde på 250 pixels også; husk, at mærkelogoet er placeret på hver side, så sørg for at følge den givne Shopify-billedstørrelse.
Del 2: Hvilket format er det bedste til Shopify-billeder?
Efter at have kigget på Shopify-billedstørrelserne for forskellige billeder, kan du lære mere om de filformater, der understøttes af Shopify. Se de angivne formater nedenfor.
JPG
Et format, der er universelt kompatibelt og almindeligt anvendt filformat. Det understøtter små filstørrelser med fremragende billedkvalitet og farveområde. Det er bedst at bruge til Shopify-billeder, da det indlæses hurtigt og understøttes af næsten alle webbrowsere.
PNG
En bredt accepteret en, der reducerer Shopify-billedfilstørrelsen uden et kvalitetsfald og understøtter også baggrundsgennemsigtighed. Det er dog ikke bredt kompatibel, i modsætning til JPG. Men det er velegnet til at give brugerne detaljerede billeder med høj kontrast.
WebP
Et moderne filformat, der understøtter komprimering af billeder via nettet og gemmer 30 % filstørrelser i modsætning til PNG og JPEG. Og da den har en lille filstørrelse, har den en hurtig indlæsning, hvilket gør den ideel til Shopify-billedstørrelse og anden webbrug.
GIF
Det mest almindelige format til animation tilbyder også en lille filstørrelse. Det er også generelt understøttet af webbrowsere, som WebP. Derudover understøtter den både ikke-gennemsigtige baggrunde og er nem at åbne på enhver enhed.
TIFF
Dette format giver et billede af høj kvalitet, men er tung i filstørrelse. Du kan dog bekvemt redigere det gennem webapps og gemme dem igen og igen uden at påvirke den originale kvalitet. Du kan også løse problemet med filstørrelsen ved at komprimering af TIFF.
Nu kender du de understøttede Shopify-formater, hvis billedet du har der ikke er understøttet, konverter det med AnyRec gratis billedkonverter. Et onlineværktøj, der understøtter JPG-, GIF- og PNG-konvertering gratis. Du kan konvertere fotos fra digitale kameraer, telefoner, sociale medier eller andre enheder med et enkelt klik.
Del 3: Ofte stillede spørgsmål om de bedste Shopify-billedstørrelser
-
Hvad er den perfekte Shopify-produktbilledestørrelse?
Den foreslåede størrelse for produktet er 2048 i 2048. Hvert billede til Shopify har de påkrævede forskellige størrelser, men det bedste valg er ikke mere end 1920 × 1080 pixels for de fleste dele.
-
Hvordan kan jeg vælge de bedste Shopify-billedstørrelser?
Udvalget er vanskeligt, men sørg for, at du har den perfekte billedstørrelse, hvor dine besøgende nemt kan zoome ind for at se detaljer, for produkter, brug 2048 x 2048 pixels. Det er værd at bemærke, at for at zoomen skal virke, skal billedet bruge over 800 x 800 pixels.
-
Hvorfor er produktbilleder stadig slørede, selvom de har den rigtige størrelse?
Noget komprimering kan forårsage problemet; brug et fremragende komprimeringsværktøj til at reducere filstørrelsen, justere billedformatet og undgå at miste kvalitet.
-
Hvad er den maksimale filstørrelse for Shopify?
Filstørrelsen for Shopify kan være enhver størrelse op til 20 MB; noget større end det kan ikke tilføjes til Shopify.
-
Hvad er den for store størrelse til Shopify-billedstørrelser?
Selvom du kan uploade en 4472 x 4472 px, er den maksimale foreslåede billedstørrelse 2048 x 2048 px.
Konklusion
Billedstørrelsen har betydning, da den påvirker indlæsningshastigheden, zoom ind for detaljer, og hvordan din butik vil se ud, når du besøger andre enheder. Med Shopify-billedstørrelserne sammen med de rigtige formater til platformen er det meget nemmere nu at sende billeder på din onlinebutik effektivt. Men hvis du stadig har problemer med filstørrelsen og formatet, så glem ikke at prøve værktøjerne fra AnyRec — Gratis billedkompressor og gratis billedkonverter. Både gratis og ingen vandmærker tilbydes, er nemme at bruge og er effektive til at komprimere og konvertere filer.
