Tamanhos de imagem do Shopify: dicas essenciais para esta loja de comércio eletrônico
Se você deseja construir uma loja online e vender produtos no Shopify, você deve conhecer os melhores tamanhos de imagem do Shoptify para fornecer uma experiência de alta qualidade aos clientes. É claro que as pessoas não conseguiriam visualizar as imagens do produto ou outras fotos se elas fossem de baixa qualidade ou demorassem para carregar, o que as levaria a não comprar o seu produto. Tão importante quanto saber quais produtos atrairão os clientes é considerar os tamanhos de imagem do Shopify para diferentes fotos. Este artigo fornecerá os tamanhos de imagem apropriados para banners, imagens de produtos, planos de fundo, etc., e o melhor formato para imagens do Shopify.
Lista de guias
Parte 1: Tamanhos de imagem do Shopify: tamanho do arquivo e proporção para imagens diferentes Parte 2: Qual formato é melhor para imagens do Shopify Parte 3: Perguntas frequentes sobre o melhor tamanho de imagem do ShopifyParte 1: Tamanhos de imagem do Shopify: tamanho do arquivo e proporção para imagens diferentes
Para sites, especialmente plataformas de vendas online, o tamanho da imagem é vital para uma experiência eficaz do usuário, velocidade de carregamento e classificação da página. De que forma os tamanhos de imagem do Shopify melhoram a experiência do usuário? Se você é um entusiasta de compras online, geralmente amplia a imagem do produto para obter detalhes ou para ver a foto inteira; ter um tamanho de imagem inadequado resulta em uma imagem borrada. Quanto à velocidade de carregamento, se o tamanho da imagem ou de um site for muito grande, com certeza demorará muito para carregar a página.
Além disso, melhora a classificação da página de forma que ela fique no topo dos resultados da pesquisa porque a qualidade das imagens atualmente faz parte do algoritmo. Por esses motivos, faça isso seguindo os tamanhos de imagem do Shopify para diferentes fotos.
| Imagens diferentes do Shopify | Os tamanhos de imagem recomendados do Shopify |
| Imagem do Produto | 2048 x 2048 pixels |
| Imagem de fundo | 1920 x 1080 pixels |
| Imagem do herói | 1920 x 1080 pixels |
| Banner do site | 300 x 200 pixels |
| Imagem da coleção | 1024 x 1024 pixels |
| Imagem do blog | 1920 x 1080 pixels |
| Logotipo | 450 x 250 pixels |
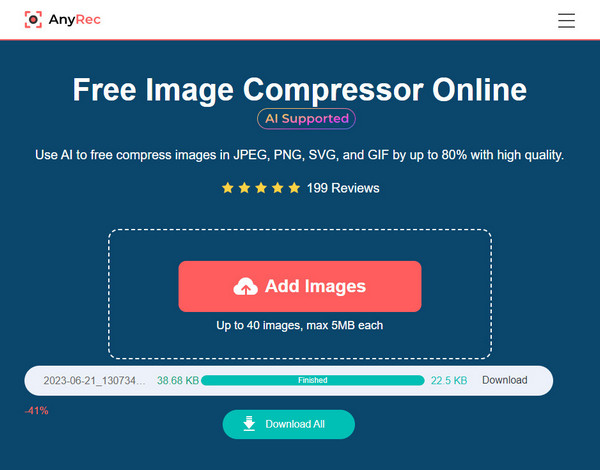
Suponha que você queira compactar o tamanho do arquivo do Shopify sem reduzir a qualidade; use o Compressor de imagem gratuito AnyRec. É um compressor de imagens online para você reduzir o tamanho JPG para upload fácil no Shopify. Com as configurações personalizadas, você também pode manter a alta qualidade original.
Basta ir à página principal do Compressor de imagem gratuito AnyRec e clique no Adicionar imagem botão; você pode fazer compactação em lote se desejar até 40 e no máximo 5 MB cada. Após selecionar as imagens, a ferramenta irá compactá-las automaticamente. Clique no Botão Baixar tudo salvar.

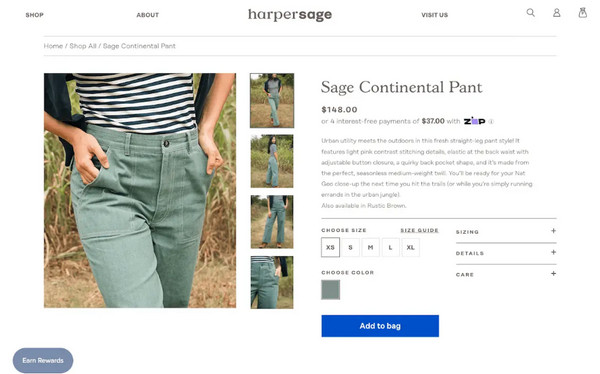
Imagem do produto Shopify
Produtos são o que você exibe em sua loja online. O tamanho da imagem do produto Shopify deve ser 2.048 por 2.048 pixels. E se você quiser que a função de zoom da imagem seja de alta qualidade, use pelo menos 800 por 800 px.

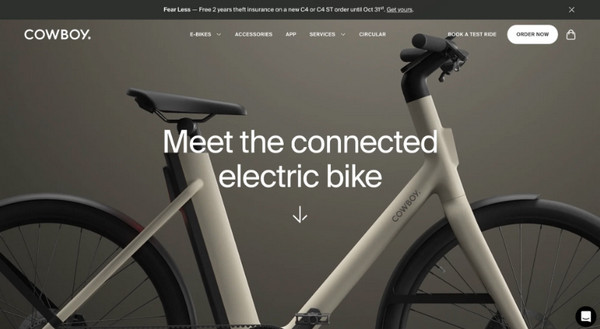
Imagem de fundo do Shopify
Esta imagem do Shopify em uma loja online é o primeiro tipo de imagem que você verá. É o pano de fundo da sua página principal. Deve usar 2.500 px para largura e 1.406 px para altura, e no máximo 20 MB para tamanho de arquivo. Se ultrapassar esse tamanho, os usuários poderão experimentar uma velocidade lenta de carregamento de imagens na interface.

Imagem principal do Shopify
É um pouco semelhante à imagem de fundo, mas é menor em altura. Use-o se for colocar mais texto na tela e use uma largura de 1280 px a 2500 px e uma altura de 720 a 900 pixels. Neste tipo de imagem, o tamanho de imagem exigido pelo Shopify deve ser seguido, pois você não quer que o texto seja cortado com certeza.

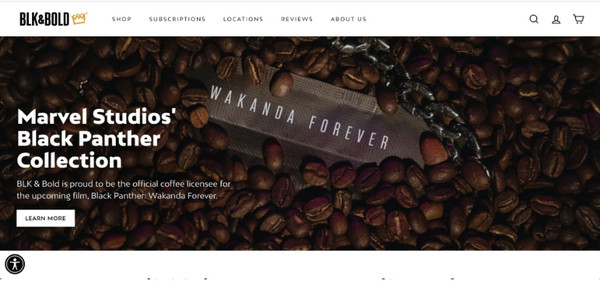
Banner do site Shopify
Essa imagem pode ter diversos tamanhos e formatos pois depende do que você deseja mostrar ao cliente, e os anúncios geralmente são exibidos nesse tipo de imagem. O tamanho do banner do Shopify pode ser 300 por 200 px, 300 por 600 px, 300 por 250 px, 250 por 250 px, 200 por 200 px, etc. escolheu o caminho certo para a imagem específica.
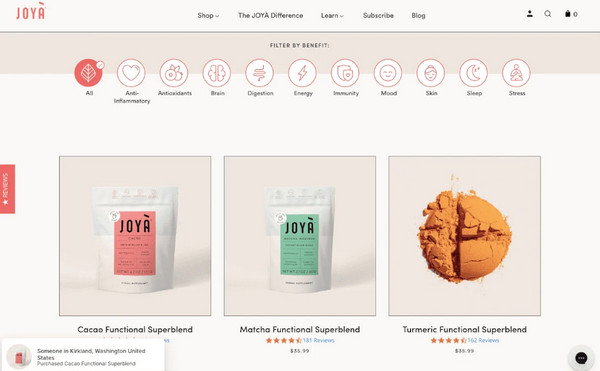
Imagem da coleção Shopify
Quando estiver na página da coleção, a imagem será exibida lado a lado; para evitar o corte de partes da imagem, use o tamanho de imagem de coleção recomendado do Shopify de 1.024 por 1.024 pixels. Isto é importante porque será a representação de toda a categoria de produto.

Imagem do blog do Shopify
O tamanho da imagem do recurso do blog depende dos requisitos do Shopify. Porém, lembre-se de não deixar sua imagem muito pequena, pois ela ficará esticada para caber na tela; o tamanho perfeito da imagem do blog é 1920 por 1080 pixels e tem um tamanho de arquivo máximo de 3 MB.

Logotipo do Shopify
Assim como a imagem do Blog, se o logotipo for muito pequeno, ele ficará esticado, ficando com má qualidade. E o Shopify sugere pixels de 250 pixels para largura e altura de 250 pixels também; lembre-se de que o logotipo da marca é colocado em todas as páginas, portanto, siga o tamanho de imagem fornecido no Shopify.
Parte 2: Qual formato é o melhor para imagens do Shopify?
Depois de observar os tamanhos de imagem do Shopify para diferentes imagens, você pode aprender mais sobre os formatos de arquivo suportados pelo Shopify. Veja os formatos listados abaixo.
JPG
Um formato de arquivo universalmente compatível e comumente usado. Suporta tamanhos de arquivo pequenos com excelente qualidade de imagem e gama de cores. É melhor usar imagens do Shopify, pois elas carregam rapidamente e são suportadas por quase todos os navegadores da web.
PNG
Amplamente aceito, que reduz o tamanho do arquivo de imagem do Shopify sem perda de qualidade e também suporta transparência de fundo. No entanto, não é amplamente compatível, ao contrário do JPG. Mas é adequado para fornecer aos usuários tipos de imagens detalhadas e de alto contraste.
WebP
Um formato de arquivo moderno que suporta compactações de imagens pela web e salva o tamanho de arquivo 30 %, em contraste com PNG e JPEG. E por fornecer um tamanho de arquivo pequeno, tem um carregamento rápido, o que o torna ideal para tamanho de imagem do Shopify e outros usos na web.
GIF
O formato mais comum para animação também oferece um tamanho de arquivo pequeno. Geralmente também é compatível com navegadores da web, como WebP. Além disso, suporta fundos transparentes e não transparentes e é fácil de abrir em qualquer dispositivo.
TIFF
Este formato oferece uma imagem de alta qualidade, mas é pesado em tamanho de arquivo. No entanto, você pode editá-los convenientemente por meio de aplicativos da web e salvá-los repetidamente sem afetar a qualidade original. Você também pode corrigir o problema de tamanho do arquivo compactando TIFF.
Agora que você conhece os formatos suportados do Shopify, se a imagem que você tem não for compatível, converta-a com AnyRec Conversor de Imagens Gratuito. Uma ferramenta online que suporta conversão de JPG, GIF e PNG gratuitamente. Você pode converter fotos de câmeras digitais, telefones, mídias sociais ou outros dispositivos com um clique e sem problemas.
Parte 3: Perguntas frequentes sobre os melhores tamanhos de imagem do Shopify
-
Qual é o tamanho perfeito da imagem do produto no Shopify?
O tamanho sugerido para o produto é 2.048 por 2.048. Cada imagem para Shopify tem os diferentes tamanhos necessários, mas a melhor escolha não é superior a 1920 × 1080 pixels para a maioria das partes.
-
Como posso escolher os melhores tamanhos de imagem do Shopify?
A seleção é complicada, mas certifique-se de ter o tamanho de imagem perfeito onde seus visitantes possam ampliar convenientemente para ver os detalhes. Para produtos, use 2048 x 2048 pixels. Vale ressaltar que para que o zoom funcione, a imagem deve utilizar mais de 800 x 800 pixels.
-
Por que as imagens dos produtos ainda ficam desfocadas mesmo quando dimensionadas corretamente?
Alguma compactação pode causar o problema; use uma excelente ferramenta de compactação para reduzir o tamanho do arquivo, ajustar a proporção e evitar perda de qualidade.
-
Qual é o tamanho máximo de arquivo para Shopify?
O tamanho do arquivo do Shopify pode ser de até 20 MB; nada maior que isso não pode ser adicionado ao Shopify.
-
Qual é o tamanho muito grande para tamanhos de imagem do Shopify?
Mesmo que você possa fazer upload de 4.472 por 4.472 px, o tamanho máximo de imagem sugerido é 2.048 por 2.048 px.
Conclusão
O tamanho da imagem é importante porque afeta a velocidade de carregamento, o zoom para obter detalhes e a aparência da sua loja ao visitá-la em outros dispositivos. Com os tamanhos de imagem do Shopify e os formatos adequados para a plataforma, agora é muito mais fácil postar imagens em sua loja online de forma eficaz. Porém, se você ainda tiver problemas com relação ao tamanho e formato do arquivo, não se esqueça de experimentar as ferramentas do AnyRec – Compressor de imagem gratuito e conversor de imagens gratuito. São oferecidos gratuitamente e sem marcas d’água, são fáceis de usar e eficazes na compactação e conversão de arquivos.



