すべてのプラットフォームで WebP を SVG に変換する 4 つの実行可能な方法
おそらく、編集目的で Web サイト上で WebP 形式の画像をダウンロードしようとしましたが、残念ながらエディタ ツールではそれを読み取れませんでした。その後、変換する必要があるかもしれません WebPからSVGへ。これは、ほとんどのエディター ツールが WebP 形式をサポートしていないためです。コンピューターのメディアプレーヤーも同様です。したがって、編集する前に、エディタ ツールでサポートされており、より簡単に編集できる SVG などの形式に変換する必要があります。ありがたいことに、WebP を SVG に変換する 5 つの方法を紹介するこの投稿を見つけていただきました。
ガイドリスト
パート 1: WebP を SVG にバッチ変換する 2 つの方法 [Windows/Mac] パート 2: WebP のコーデックを SVG に無料で変更する 2 つの方法 [Windows/Mac/Linux] パート 3: WebP ファイルの変換中に最高の SVG 品質を確保するためのヒント パート 4: WebP から SVG への変換に関する FAQパート 1: WebP を SVG にバッチ変換する 2 つの方法 [Windows/Mac]
WebP から SVG への変換ツールは数多くありますが、満足のいく出力を自由に提供できるものはわずかです。ただし、この投稿では、目的の WebP から SVG への変換プロセスと出力を実現するのに役立つ、2 つの最高の画像変換ツールを紹介します。
1. GIMP (Windows/Mac/Linux)
前述したように、最良の画像変換および出力サービスを提供する WebP から SVG への変換ツールはほんのわずかです。 GIMP。このツールは、さまざまなコンピュータ プラットフォームで利用できるクロスプラットフォームの画像エディタです。問題が生じる可能性があるのは、さまざまな画像を WebP に変換する前に、file-svg-export.py という名前の追加プラグインをダウンロードする必要があることです。
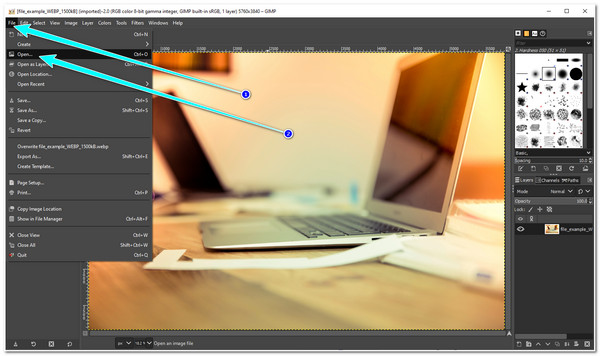
ステップ1。GIMP ツールをダウンロードしてインストールします。その後、ツールを起動し、「ファイル」ボタンと「開く」ボタンをクリックしてWebPファイルをインポートします。

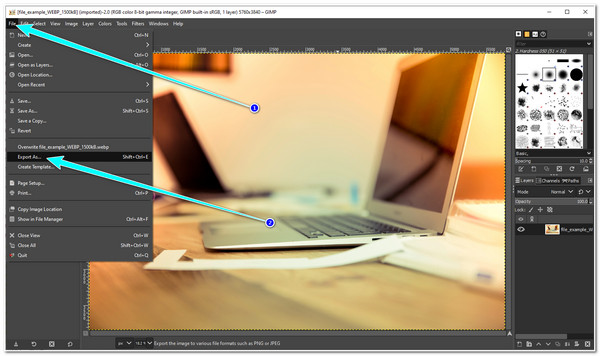
ステップ2。次に、もう一度「ファイル」タブにチェックを入れ、「名前を付けてエクスポート」ボタンをクリックします。 [画像のエクスポート] ウィンドウの [ファイルの種類を選択 (拡張子別)] ボタンをクリックして、SVG 形式にアクセスします。

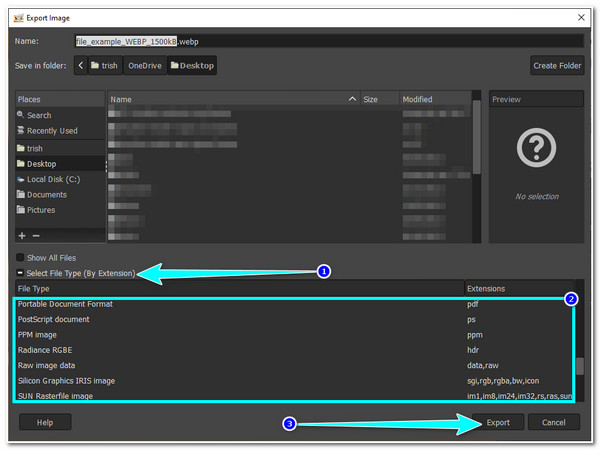
ステップ 3。その後、SVG形式を選択し、「エクスポート」ボタンをクリックして変換プロセスを開始します。

2.Pixillion(Windows/Mac)
それ以外の場合、優れた変換速度を提供する WebP から SVG への変換ツールをお探しの場合は、 ピクシオン あなたが探しているものです。このツールは、ユーザーに簡単な手順で素早い変換を提供します。また、SVG 以外に WebP ファイルをエクスポートするための多くの形式もサポートしています。ただし、GIMP と比較すると、Pixillion は限られた画像編集機能しか提供しません。 WebP ファイルを SVG に変換するだけの場合は、編集機能が制限されていても問題ありません。
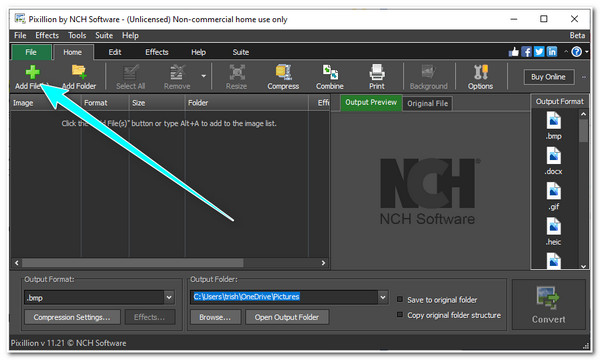
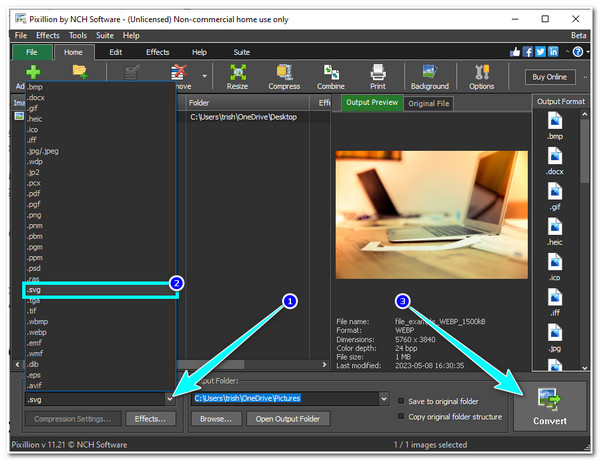
ステップ1。Pixillion の公式 Web サイトにアクセスして、ツールをダウンロードしてインストールします。次に、それを起動し、プラスアイコンが付いた「ファイルの追加」ボタンをクリックして、WebP ファイルをインポートします。

ステップ2。次に、「出力形式」ドロップダウンリストを展開します。 .svg 形式を選択します。選択が完了したら、「変換」ボタンをクリックして、WebP から SVG への変換プロセスを開始します。

パート 2: WebP のコーデックを SVG に無料で変更する 2 つの方法 [Windows/Mac/Linux]
さあ!これらは、WebP を SVG 形式に変換するための最良のツールの 2 つです。大きな SVG ファイル出力を取得する場合は、SVG ファイル サイズの縮小に役立つコーデックの圧縮値または品質を設定することを検討してください。これは、特に多くのファイルを保存する場合に、それらがコンピュータ上の大きな記憶領域を消費するのを防ぐ最善の方法です。
1. コンバース(Windows/Linux)
最初の WebP から SVG へのコンバーターは、 コンバースン。この画像コンバーターは、バッチ画像変換プロセスをサポートする無料のクロスプラットフォーム ツールです。このツールが無料であるにもかかわらず、どれほど効率的であるか考えているかもしれません。他のツールとは異なり、Converseen は出力カスタマイズ設定とともに WebP を SVG に変換でき、無料の画像変換ツールとしては十分です。それでも、Converseen は、調整可能な出力設定で WebP を SVG に変換するための最良のツールの 1 つです。では、このツールをどのように使用するのでしょうか?以下の手順を実行します。
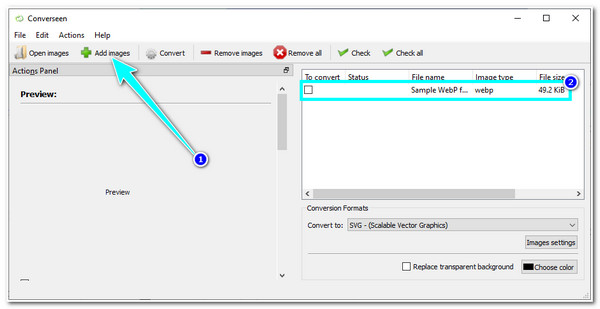
ステップ1。Converseen の公式 Web サイトからダウンロードしてインストールします。次に、ツールを起動し、「画像の追加」ボタンをクリックして WebP ファイルをインポートします。次に、右側のペインで、インポートされたファイルにチェックを入れます。

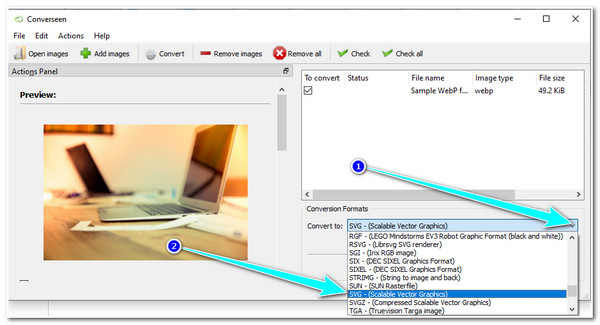
ステップ2。次に、「変換先」ドロップダウンリストを見つけて展開します。 [SVG - (スケーラブル ベクター グラフィックス)] オプションを選択します。

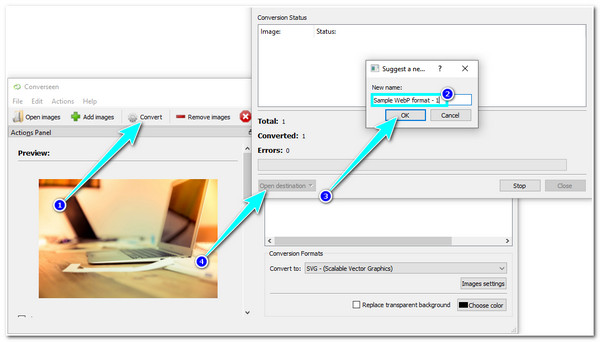
ステップ 3。次に、「変換先」ドロップダウンリストの下にある「画像設定」ボタンをクリックします。 JPEGの圧縮レベルを調整できます。完了したら、「OK」ボタンをクリックします。
ステップ 4。設定に満足したら、歯車アイコンの付いた「変換」ボタンをクリックして変換プロセスを開始します。

2. ピクセル化 (オンライン)
よりアクセスしやすい WebP から SVG へのコンバーターを探している場合は、Pixelied を試してみてください。このオンライン ツールは、元の品質を損なうことなく WebP を SVG に変換できます。次の目的にも使用できます WebPをJPGに変換する、PNG、またはその他の一般的な形式。機能と全体的なインターフェイスがよく構成されており、それがユーザーフレンドリーなツールとなっています。複数の WebP ファイルを変換したい場合は、バッチ変換をサポートするこのツールを使用してそれらを同時に変換できます。
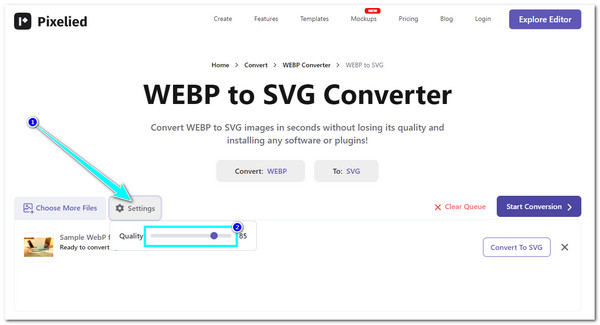
ステップ1。コンピューターのブラウザーで Pixelied WebP にアクセスして SVG Web サイトにアクセスします。次に、「ファイルを選択」ボタンをクリックして WebP ファイルをインポートします。
ステップ2。その後、歯車アイコンの「設定」ボタンをクリックします。フローティング ツールボックスで、品質スライダーを左に調整して、品質をわずかに下げて出力サイズを小さくすることができます。

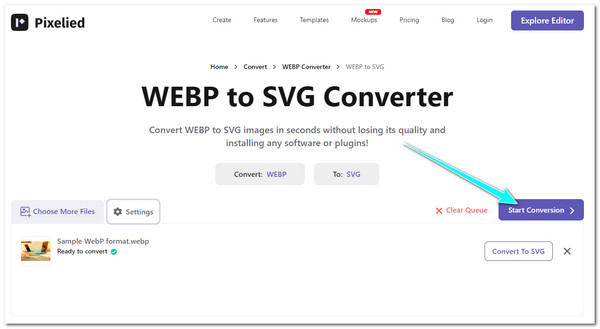
ステップ 3。次に、「変換開始」ボタンをクリックして変換プロセスを開始します。変換が完了したら、「すべてダウンロード」ボタンをクリックして、変換されたSVGファイルを保存します。

パート 3: WebP ファイルの変換中に最高の SVG 品質を確保するためのヒント
これらは、WebP を SVG に変換するのに役立つツールと、コーデックのカスタマイズに対応できるツールです。出力の品質に満足できない場合は、最高の SVG 品質を確保するためのヒントを以下に示します。
1. 画像アップスケーラー ツールを使用する
Image Upscaler ツールを使用すると、出力の品質を強化またはアップスケールすることで、WebP から SVG への変換の出力の美しさを解放できます。この作業を行うには、 AnyRecAIイメージアップスケーラー 道具!このオンライン ツールは、変換された WebP または SVG ファイルを元の品質を損なうことなくアップスケールできます。したがって、SVG の品質を新しいレベルに引き上げることができるツールをお探しの場合は、AnyRec AI Image Upscaler が最適です。
- 100% は、透かしなしのオンライン画像アップスケーリングを無料で提供します。
- 画質を向上させ、ピクセルの代わりに解像度を拡大します。
- 画像をよりシャープ、鮮明、クリーンにすることができます。
- 画像のノイズを軽減し、色やコントラストを改善し、顔のレタッチなどを行います。
2. 画像変換ツールの出力調整オプションを利用する
ほとんどの WebP から SVG への変換ツールには、品質、倍率、ロスレス圧縮を有効にするオプションなどのさまざまなパラメーターをカスタマイズできる出力調整オプションが装備されています。 WebP ファイルを GIF に変換、JPG、またはこれを通じて他の形式。
3. より良い品質を得るには、解像度が高に設定されていることを確認してください
WebP から SVG に変換する前に出力を高解像度に設定すると、鮮明で鮮明な画像が得られます。これにより、変換された WebP である SVG ファイルに、より透明な詳細表示が含まれるようになります。
パート 4: WebP から SVG への変換に関する FAQ
-
1. SVG を WebP に変換するにはどうすればよいですか?
SVG を WebP に変換するには、GIMP または Pixillion を選択できます。これらのツールは、前述の画像形式を変換できるためです。ただし、簡単かつ迅速に変換プロセスを実行したい場合は、Pixillion を使用できます。
-
2. WebP には大きなファイル サイズが付属していますか?
はい。 SVG と比較すると、WebP はなぜかファイル サイズが大きくなります。 WebP を使用した画像には、大きなファイル サイズを含む高品質の画像が保持されます。画像を WebP 形式で保存する場合は、ファイル サイズが小さく正確な画像を保持できる SVG に変換することをお勧めします。
-
3. Mac ブラウザで SVG ファイルを開くことはできますか?
はい、できます! Safari、Google Chrome、Microsoft Edge、Mozilla Firefox など、すべてのブラウザーは Mac 上で SVG 画像を再生または読み取ることができます。
結論
ほら、ありますよ!これらは変換に使用できる 4 つの実用的なツールです WebPからSVGへ。これらを使用することで、さまざまな画像編集ツール間での WebP の非互換性の問題を回避し、画像編集プロジェクトの作成を開始できます。 WebP から SVG への品質に満足できない場合は、AnyRec AI Image Upscaler を使用してアップスケールしてください。このツールは AI テクノロジーと統合されており、画像を強化して次のレベルに引き上げるのをサポートします。このツールの Web ページに気軽にアクセスして、その優れた機能を体験してください。
