모든 플랫폼에서 WebP를 SVG로 변환하는 4가지 실행 가능한 방법
편집 목적으로 웹사이트에서 WebP 형식의 이미지를 다운로드하려고 시도했지만 안타깝게도 편집기 도구에서 해당 이미지를 읽을 수 없었을 것입니다. 그런 다음 변환해야 할 수도 있습니다. WebP에서 SVG로. 이는 대부분의 편집기 도구가 WebP 형식을 지원하지 않기 때문입니다. 컴퓨터의 미디어 플레이어도 마찬가지입니다. 따라서 편집하기 전에 편집기 도구에서 지원되고 훨씬 더 쉽게 편집할 수 있는 SVG와 같은 형식으로 변환해야 합니다. 고맙게도 WebP를 SVG로 변환하는 5가지 방법이 포함된 이 게시물을 찾았습니다.
가이드 목록
1부: WebP를 SVG로 일괄 변환하는 2가지 방법 [Windows/Mac] 2부: WebP용 코덱을 SVG로 무료로 변경하는 2가지 방법 [Windows/Mac/Linux] 3부: WebP 파일을 변환하는 동안 최고의 SVG 품질을 보장하기 위한 팁 4부: WebP에서 SVG로의 FAQ1부: WebP를 SVG로 일괄 변환하는 2가지 방법 [Windows/Mac]
다양한 WebP-SVG 변환기 도구를 사용할 수 있지만 만족스러운 출력을 얻을 수 있는 자유를 제공하는 도구는 소수에 불과합니다. 하지만 이 게시물에서는 원하는 WebP에서 SVG로의 변환 프로세스 및 출력을 달성하는 데 도움이 되는 최고의 이미지 변환기 도구 2개를 소개합니다.
1. 김프 (윈도우/맥/리눅스)
위에서 언급한 것처럼 WebP에서 SVG로 변환하는 도구 중 소수만이 최고의 이미지 변환 및 출력 서비스를 제공합니다. 단. 이 도구는 다양한 컴퓨터 플랫폼에서 사용할 수 있는 크로스 플랫폼 이미지 편집기입니다. 문제가 될 수 있는 한 가지 점은 다양한 이미지를 WebP로 변환하기 전에 file-svg-export.py라는 추가 플러그인을 다운로드해야 한다는 것입니다.
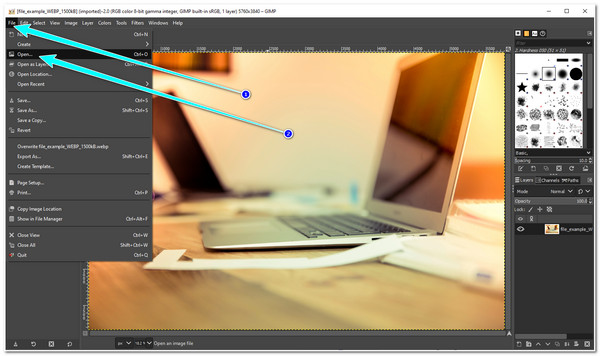
1 단계.김프 도구를 다운로드하여 설치하십시오. 그런 다음 도구를 실행하고 "파일" 및 "열기" 버튼을 클릭하여 WebP 파일을 가져옵니다.

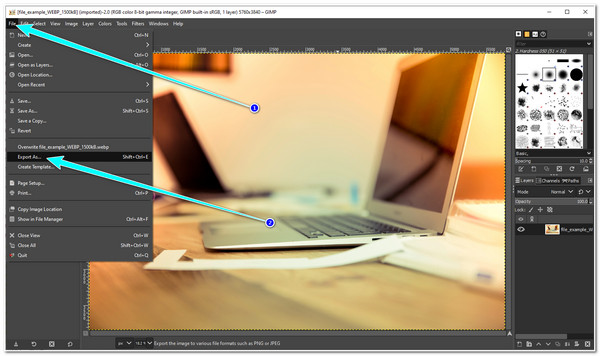
2 단계.그런 다음 파일 탭을 다시 선택하고 “다른 이름으로 내보내기” 버튼을 클릭하세요. SVG 형식에 액세스하려면 이미지 내보내기 창에서 "파일 유형 선택(확장자별)" 버튼을 클릭하세요.

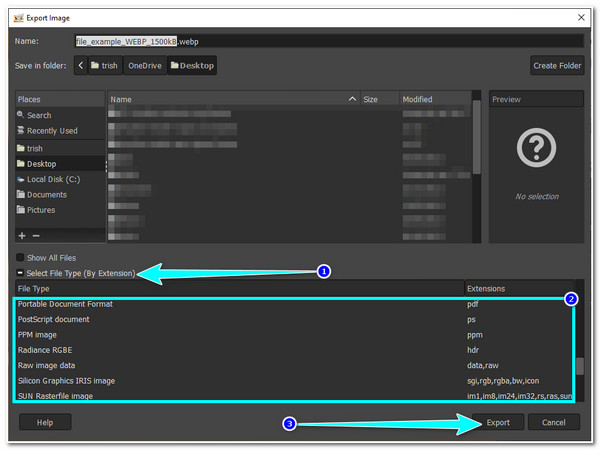
3단계.그런 다음 SVG 형식을 선택하고 "내보내기" 버튼을 클릭하여 변환 프로세스를 시작합니다.

2. 픽빌리온(윈도우/맥)
그렇지 않고 뛰어난 변환 속도를 제공하는 WebP-SVG 변환 도구를 찾고 있다면, 픽셀리온 당신이 찾고있는 것입니다. 이 도구는 또한 간단한 단계를 통해 사용자에게 빠른 변환을 제공합니다. 또한 SVG와 별도로 WebP 파일을 내보내는 다양한 형식을 지원합니다. 그러나 GIMP에 비해 Pixillion은 제한된 이미지 편집 기능만 제공합니다. WebP 파일을 SVG로 변환하려는 경우 편집 기능이 제한되어 있어도 문제가 되지 않습니다.
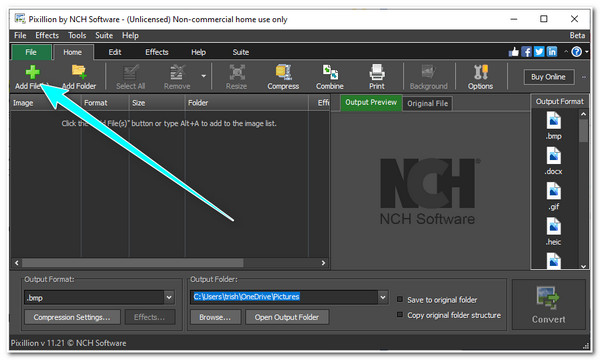
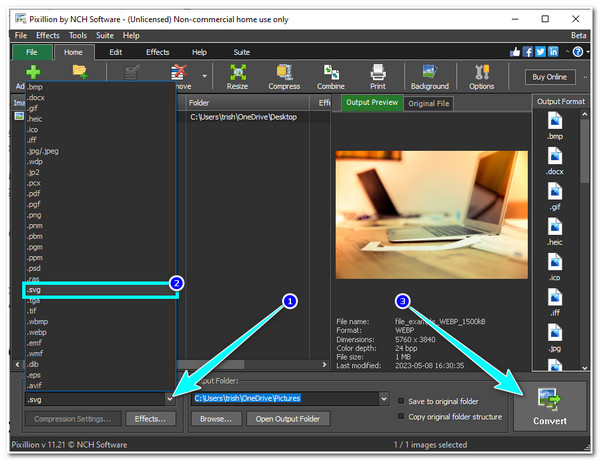
1 단계.Pixillion의 공식 웹사이트를 방문하여 도구를 다운로드하고 설치하세요. 그런 다음 이를 실행하고 더하기 아이콘이 있는 "파일 추가" 버튼을 클릭하여 WebP 파일을 가져옵니다.

2 단계.그런 다음 "출력 형식" 드롭다운 목록을 펼칩니다. .svg 형식을 선택합니다. 선택을 마치면 "변환" 버튼을 클릭하여 WebP에서 SVG로의 변환 프로세스를 시작하세요.

2부: WebP용 코덱을 SVG로 무료로 변경하는 2가지 방법 [Windows/Mac/Linux]
됐어요! 이는 WebP를 SVG 형식으로 변환하는 최고의 도구 중 2가지입니다. 대용량 SVG 파일 출력을 얻는 경우가 있는 경우 SVG 파일 크기를 줄이는 데 도움이 되는 코덱 압축 값 또는 품질 설정을 고려하십시오. 이는 특히 많은 항목을 저장하는 경우 컴퓨터의 큰 저장 공간을 차지하는 것을 방지하는 가장 좋은 방법입니다.
1. 컨버스(윈도우/리눅스)
최초의 WebP-SVG 변환기는 컨버스. 이 이미지 변환기는 일괄 이미지 변환 프로세스를 지원하는 무료 크로스 플랫폼 도구입니다. 이 도구가 무료로 제공되는 데 얼마나 효율적인지 생각할 수도 있습니다. 글쎄, 다른 도구와 달리 Converseen은 무료 이미지 변환기 도구에 충분한 출력 사용자 정의 설정과 함께 WebP를 SVG로 변환할 수 있습니다. 그러나 Converseen은 조정 가능한 출력 설정을 통해 WebP를 SVG로 변환하는 최고의 도구 중 하나입니다. 그렇다면 이 도구를 어떻게 사용하나요? 아래 단계를 수행하십시오.
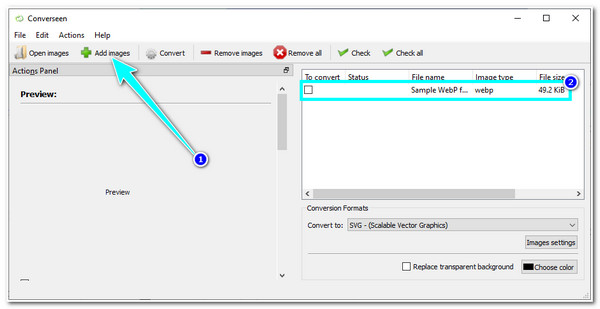
1 단계.Converseen 공식 웹사이트에서 다운로드하여 설치하세요. 그런 다음 도구를 실행하고 "이미지 추가" 버튼을 클릭하여 WebP 파일을 가져옵니다. 그런 다음 오른쪽 창에서 가져온 파일을 선택합니다.

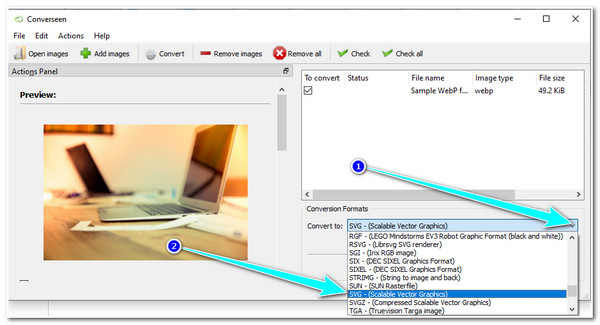
2 단계.다음으로 "변환 대상" 드롭다운 목록을 찾아서 펼칩니다. SVG - (확장 가능한 벡터 그래픽) 옵션을 선택합니다.

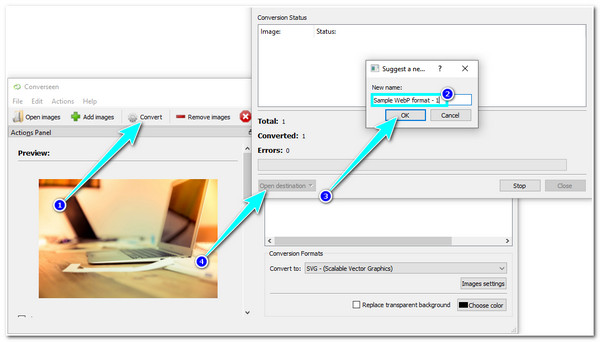
3단계.그런 다음 "변환 대상" 드롭다운 목록에서 "이미지 설정" 버튼을 클릭하세요. JPEG 압축 수준을 조정할 수 있습니다. 완료되면 “확인”버튼을 클릭하십시오.
4단계.설정에 만족하면 기어 아이콘이 있는 "변환" 버튼을 클릭하여 변환 프로세스를 시작하세요.

2. 픽셀화(온라인)
훨씬 더 접근하기 쉬운 WebP-SVG 변환기를 찾고 있다면 Pixelied를 사용해 보시기 바랍니다. 이 온라인 도구는 원래 품질을 손상시키지 않고 WebP를 SVG로 변환할 수 있습니다. 당신은 또한 그것을 사용할 수 있습니다 WebP를 JPG로 변환, PNG 또는 기타 널리 사용되는 형식입니다. 기능과 전체적인 인터페이스가 잘 구성되어 있어 사용자 친화적인 도구가 되었습니다. 여러 WebP 파일을 변환하려는 경우 일괄 변환을 지원하는 이 도구를 사용하여 동시에 변환할 수 있습니다.
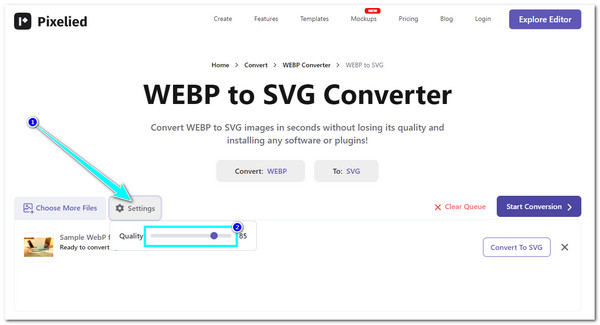
1 단계.컴퓨터 브라우저에서 Pixelied WebP에 액세스하여 SVG 웹사이트에 접속하세요. 그런 다음 "파일 선택" 버튼을 클릭하여 WebP 파일을 가져옵니다.
2 단계.그런 다음 톱니바퀴 아이콘이 있는 “설정” 버튼을 클릭하세요. 부동 도구 상자에서 품질 슬라이더를 왼쪽으로 조정하여 훨씬 작은 출력 크기에 대한 품질을 약간 낮출 수 있습니다.

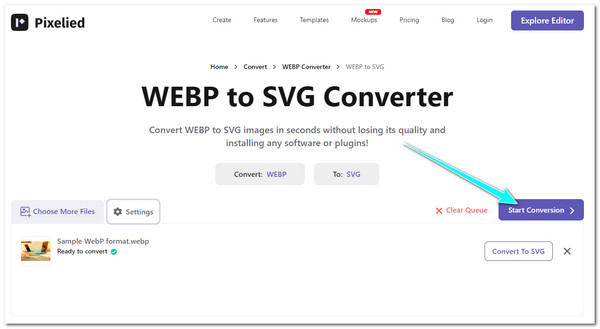
3단계.그런 다음 "변환 시작"버튼을 클릭하여 변환 프로세스를 시작하십시오. 변환이 완료되면 "모두 다운로드" 버튼을 클릭하여 변환된 SVG 파일을 저장하세요.

3부: WebP 파일을 변환하는 동안 최고의 SVG 품질을 보장하기 위한 팁
이제 WebP를 SVG로 변환하는 데 도움이 되는 도구와 코덱 사용자 정의를 수용할 수 있는 도구가 있습니다. 출력 품질이 만족스럽지 않은 경우 최고의 SVG 품질을 보장하기 위한 팁은 다음과 같습니다.
1. 이미지 업스케일러 도구 사용
Image Upscaler 도구를 사용하면 품질을 향상하거나 확대하여 WebP에서 SVG로 변환하여 출력의 아름다움을 최대한 활용할 수 있습니다. 이 작업을 수행하려면 다음을 사용할 수 있습니다. AnyRec AI 이미지 업스케일러 도구! 이 온라인 도구는 원래 품질을 손상시키지 않고 변환된 WebP 또는 SVG 파일을 확장할 수 있습니다. 따라서 SVG 품질을 새로운 수준으로 끌어올릴 수 있는 도구를 찾고 있다면 AnyRec AI Image Upscaler가 바로 여러분이 찾고 있는 것입니다!
- 워터마크 없이 100% 무료 온라인 이미지 업스케일링을 제공합니다.
- 이미지 품질을 향상하고 픽셀 대신 해상도를 확대합니다.
- 이미지를 더욱 선명하고 또렷하며 깨끗하게 만들 수 있습니다.
- 이미지 노이즈 감소, 색상 또는 대비 개선, 얼굴 수정 등
2. 이미지 변환기 도구의 출력 조정 옵션 활용
대부분의 WebP-SVG 변환기 도구에는 품질, 배율, 무손실 압축 활성화 옵션 등과 같은 다양한 매개변수를 사용자 정의할 수 있는 출력 조정 옵션이 포함되어 있습니다. WebP 파일을 GIF로 변환, JPG 또는 이를 통해 다른 형식을 사용할 수 있습니다.
3. 훨씬 더 나은 품질을 위해 해상도가 높음으로 설정되어 있는지 확인하십시오.
WebP에서 SVG로 변환하기 전에 출력을 고해상도로 설정하면 선명하고 깨끗한 이미지를 얻을 수 있습니다. 변환된 WebP인 SVG 파일에 훨씬 더 투명한 세부 정보 표시가 포함됩니다.
4부: WebP에서 SVG로의 FAQ
-
1. SVG를 WebP로 변환하는 방법은 무엇입니까?
GIMP 또는 Pixillion 중에서 선택하여 SVG를 WebP로 변환할 수 있습니다. 이러한 도구는 언급된 이미지 형식을 변환할 수 있기 때문입니다. 그러나 쉽고 빠른 변환 프로세스를 원한다면 Pixillion을 사용할 수 있습니다.
-
2. WebP에는 파일 크기가 크나요?
예. SVG와 비교해 보면 WebP는 어쩐지 파일 크기가 큽니다. WebP를 사용하는 이미지는 큰 파일 크기를 포함하는 고품질 이미지를 보유합니다. WebP 형식으로 이미지를 저장하는 경우 파일 크기가 작고 정확한 이미지를 담을 수 있는 SVG로 변환하는 것이 좋습니다.
-
3. Mac 브라우저에서 SVG 파일을 열 수 있나요?
그래 넌 할수있어! Safari, Google Chrome, Microsoft Edge, Mozilla Firefox 등을 포함한 모든 브라우저는 Mac에서 SVG 이미지를 재생하거나 읽을 수 있습니다.
결론
거기 있어요! 변환하는 데 사용할 수 있는 4가지 실행 가능한 도구는 다음과 같습니다. WebP에서 SVG로. 이를 통해 다양한 이미지 편집 도구에서 WebP 비호환성 문제를 방지하고 이미지 편집 프로젝트 생성을 시작할 수 있습니다. WebP에서 SVG로의 품질이 만족스럽지 않다면 AnyRec AI Image Upscaler를 사용하여 업그레이드하세요! 이 도구는 이미지를 향상하고 다음 단계로 끌어올리는 AI 기술과 통합되어 있습니다! 이 도구의 웹페이지를 방문하여 뛰어난 특징과 기능을 경험해 보세요.
